-
Préambule
Bien que l'on puisse compléter le CSS sur son blog, cela n'empêche pas que la page CSS ne fonctionne qu'avec des polices de base. Je sais il y a déjà de quoi faire. Mais on peut aller bien plus loin dans l'adjonction de polices grâce entre autre à Google. Je profite de l'occasion pour évoquer rapidement l'emplacement du CSS dans Ekalblog.
Emplacement du CSS dans Eklablog
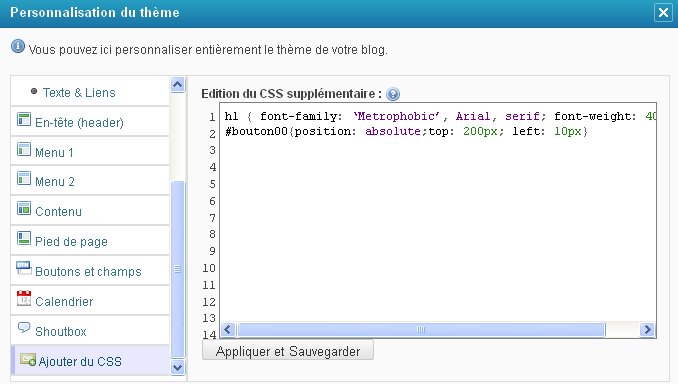
Les images suivantes étant extraites directement de l'espace personnel d'EklaBlog, elles devraient suffire sans autre commentaire.


Le formulaire qui s'ouvre alors permet d'agir sur de nombreux points qui vont modifier la présentation du blog. Concernant la feuille CSS liée au blog, celle-ci se trouve tout en bas de l'ascenseur vertical de la liste déroulante :

Les polices classiques déjà assez nombreuses sont appelables dans le code CSS mais ici pas moyen d'ajouter des choses un peu plus exotiques. Il faut donc faire appel à un complément du CSS pour aller plus loin et Javascript devient un outil pour cela. S'il n'y avait que la raison d'intervenir sur vos polices pour demander l'activation de Javascript sur votre blog, ce serait déjà une bonne raison. Mais le code javascript ne suffit pas pour que magiquement, les polices soient disponibles. Il faut savoir où chercher le code et les polices à ajouter. Google se propose de vous venir en aide pour y arriver.
L'assistance de Google pour des polices plus originales
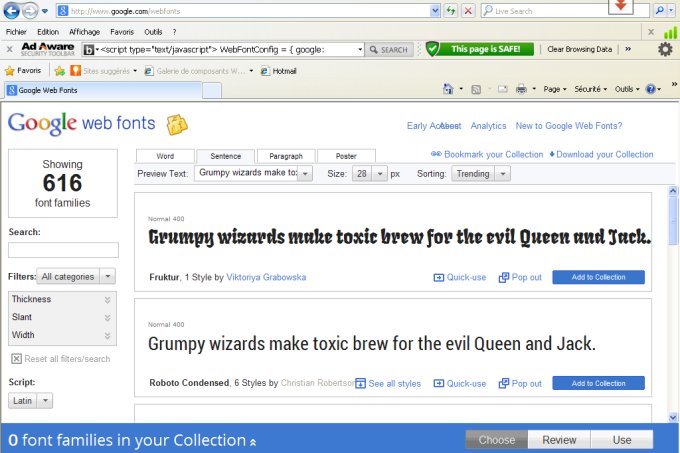
Il suffit d'aller sur la page http://www.google.com/webfonts pour y trouver une immense bibliothèque de polices :

Je vais sur le document en cours (cet article) utiliser une police qui n'existe pas en natif dans le navigateur. Sur la page de Google, je vais choisir une police qui me plait. Sur 616 polices disponibles je devrais avoir le choix.
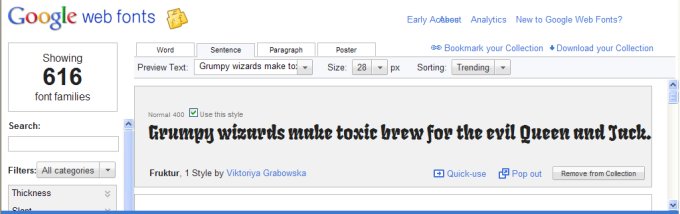
Ainsi ai-je choisi :

Il suffit de la sélectionner par le bouton Add to Collection.

On remarquera que la sélection d'une police coche celle-ci. A tout moment on peut effacer la sélection de cette police par le bouton Remove from Collection.
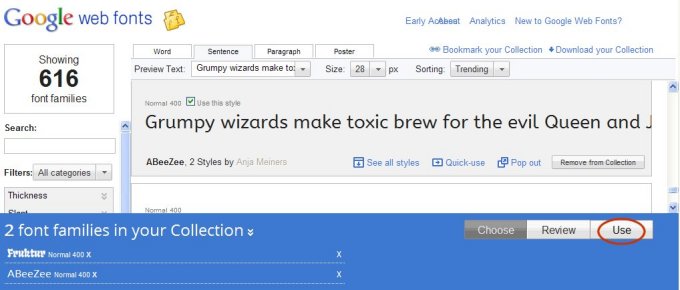
Une collection d'ailleurs qu'il est possible d'agrandir par la sélection d'autres polices...

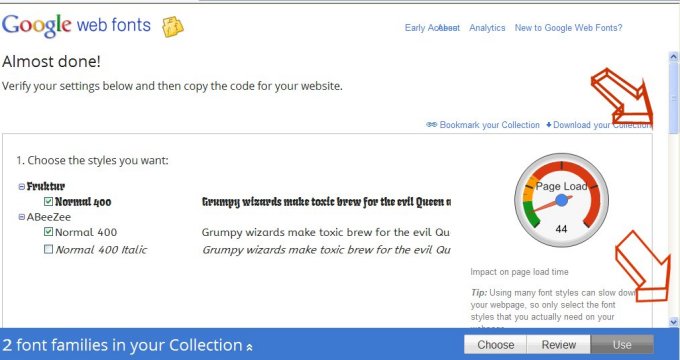
Il suffit d'appuyer sur le bouton Use pour en récupérer le code à utiliser. Ce qui va ouvrir une page telle que celle-ci :

Descendez alors l'ascenseur vertical vers le bas de telle façon que vous trouviez :

En appuyant sur javascript vous allez pouvoir récupérer en copier/coller le code fourni :

Reste maintenant à savoir ce qu'il convient d'en faire sur EklaBlog.
L'usage du code sur l'article d'Eklablog
Pour l'instant, je prends le parti d'utiliser ces deux polices sur cet article.
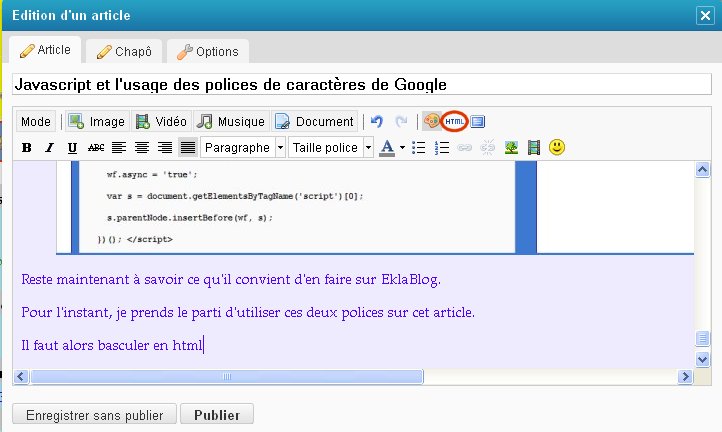
Il faut alors basculer l'article en html :

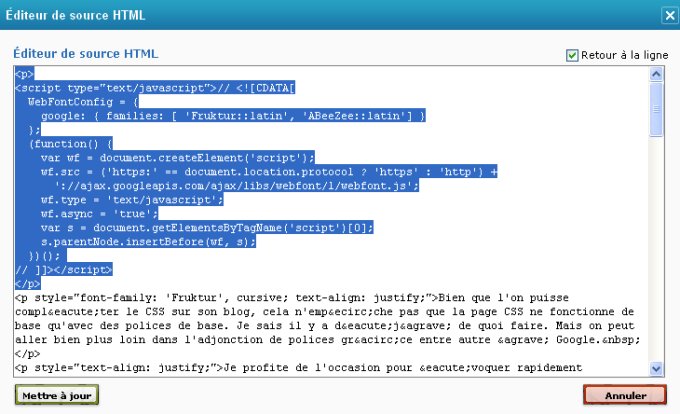
Vous aurez pris soin de sélectionner le code Javascript fourni par Google et de le copier avant de basculer en html votre article. Il suffira alors de coller ce code juste avant le code de votre article. Le mieux étant de mettre ce code dans une balise <div> ou <p>.

Ci-dessus, le code copié dans l'html de l'article ce entre balises <p> et </p>. Sachez que si vous omettiez ce balisage, Eklablog vous le rajoutera dès que vous appuierez sur le bouton Mettre à jour.
Par ce truchement, il est ainsi possible sur Eklablog de s'offrir du CSS spécifiquement par article.
Reste ensuite à utiliser les styles importés dans l'article au sein du texte du document. J'en donne ici un exemple en le mettant en gras :

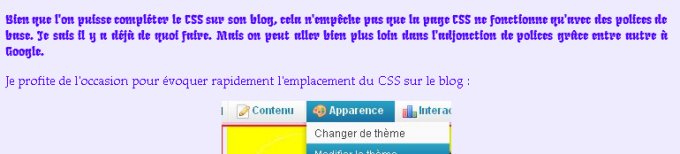
Voici ce que cela donne dès que l'on enregistre l'article :

L'ensemble de l'article n'est pas impacté car comme je le montre sur une image précédente, je n'ai activé mon style 'Fruktur' que sur le premier paragraphe.
Pour que les choses soient plus sympathiques à lire je vais désormais reprendre le code css de ce document, en changer le fond de couleur autre que le bleu clair de mes images d'exemple et en profiter pour jouer avec les deux polices que j'ai ajoutées dans le css de cet article, histoire de tout mettre en forme.
Autre observation à propos de cet article, on peut sans déformation aller jusqu'à une largeur de 24 cm par image. Ce qui n'a rien à voir avec les limitations imposées par OverBlob... Eklablog est ainsi rempli de possibilités!

 1 commentaire
1 commentaire
-
Hormis de pouvoir bénéficier sur son blog de jolis effets tel que de la neige qui tombe, des bestioles qui suivent la souris etc... Javascript peut servir à compléter votre CSS, gérer des boutons etc...
 votre commentaire
votre commentaire
-
Par défaut, Javascript n'est pas activé sur un blog à sa création.
Mais Ekalblog laisse à chaque blogueur la possibilité d'en faire la demande par le lien suivant http://www.eklablog.com/support.
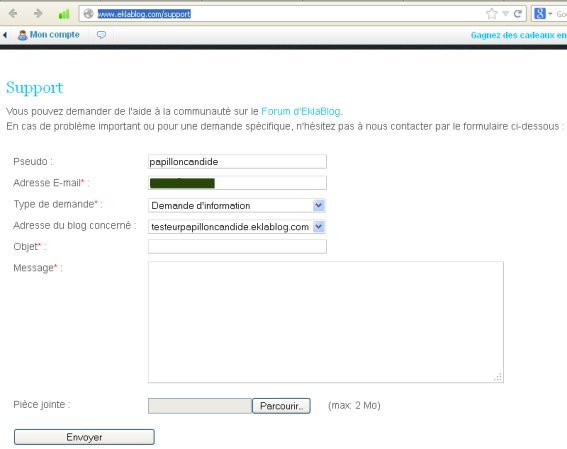
Si vous cliquez sur le lien indiqué plus haut, vous allez obtenir la page de formulaire suivante :

Celle-ci est pré-remplie avec vos coordonnées de blogueur. Il ne vous reste plus qu'à rédiger votre demande.
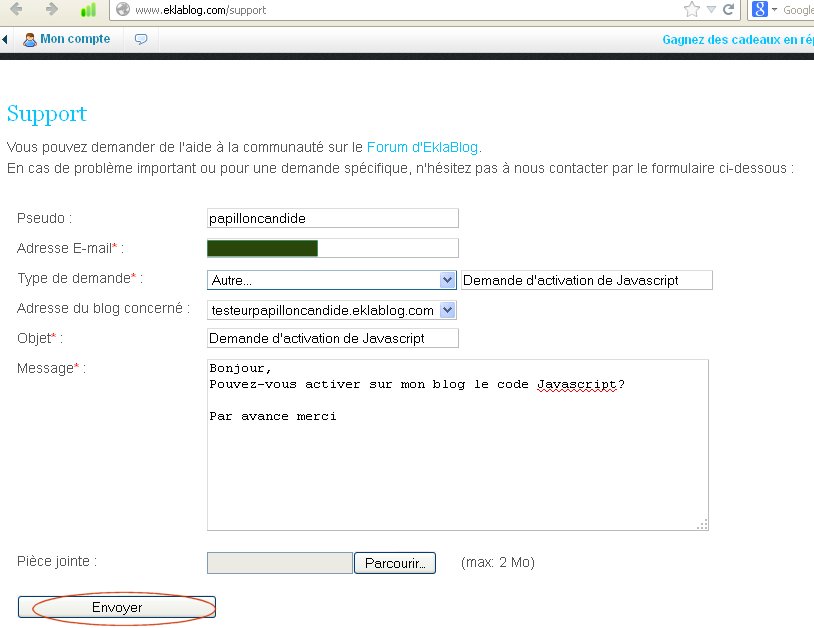
Le choix de l'intitulé est important pour que la demande puisse être prise en compte rapidement par l'équipe d'Eklablog.
Personnelement j'ai rédigé cette demande comme ici:

Cela n'a pas traîné et j'ai constaté l'activation du code dès le lendemain. ( Ma demande datait de 23 heures la veille...)
 votre commentaire
votre commentaire
-
Bonjour,
Mon blog est encore sur OverBlog (avec un autre pseudo et sur un sujet professionnel) et étant très inquiet de l'évolution stratégique prise par Overblog avec particulièrement la mise en place de la fonction repost , je prépare mes valises et tente l'aventure vers Eklablog.
Bien évidemment, c'est pour moi un changement d'habitude d'écriture de mes articles, je suis un peu déconcerté de ne pas pouvoir insérer l'intégralité de mes images directement tel que je le faisais sur Overblog. C'est d'ailleurs le seul point noir que je remarque pour l'instant.
Par contre les très nombreux points positifs d'Eklablog me ravissent. Tout est paramétrable à l'envie! Plus besoin de bricoler pendant mille ans pour arriver tant bien que mal à quelque chose comme je le connaissais sur OverBlog.
Bref, même s'il paraît que je suis casanier et que tout changement ne me plaît pas ( surtout quand il nécessite de revoir mes modules personnels de création que j'avais peaufiné au fil du temps en fonction des limites d'OverBlog), la découverte de la souplesse comme de l'apparente liberté offerte par Eklablog me mettent en joie en m'ouvrant des perspectives nouvelles.
 1 commentaire
1 commentaire
Au moins essayer, parfois réussir , se passionner toujours...



