-
Une horloge maison
Préambule
Sans doute est-il possible d'aller piquer un bout de code flash de Macromedia sur un site quelconque du genre http://flash-clocks.com/ et de l'utiliser dans un menu , un article etc... mais encore une fois cela ne me convient pas complétement même si je viens de le faire pour animer mon propre menu !
Présentons déjà la méthode que j'ai utilisée pour ce faire. Il faut savoir qu'à peu de chose près, il est possible de glisser cette animation tout autant dans un article. Mais ce dernier point n'étant pas mon propos, je passe sur sa description pour me contenter de limiter ma présentation à ce que j'ai utilisé ici, soit l'importation de cette animation dans mon menu.
Adjonction d'une animation dans Eklablog au sein du menu
Il faut commencer par créer dans mon menu un module complémentaire par cette opération :

Sur le formulaire qui s'ouvre, il faudra choisir d'ajouter un module simple :

Dans mon exemple, je lui donne un nom :

sans oublier de faire OK
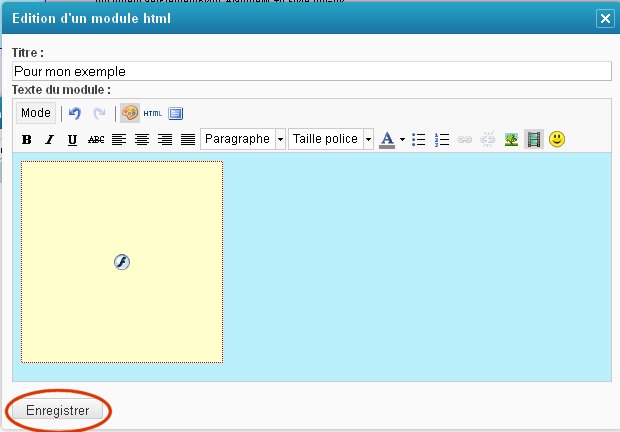
Dans l'éditeur Eklablog qui s'ouvre, je choisis d'intervenir sur le code html :

Et là je vais y coller le code fourni par un site comme http://flash-clocks.com/ :

ce qui dans le code html du module Eklablog va donner :

Comme je l'indique dans l'image ci-dessus, il faudra mettre à jour. Vous remarquerez que je n'ai rien ajouté au code fourni par le site http://flash-clocks.com. Vous allez voir que l'éditeur-interpréteur-correcteur html d'Eklablog va lui-même compléter le code par un balisage qui lui convient. Pour l'instant, après l'appui sur Mettre à jour, on obtient cet effet :

On constate bien qu'il y a quelque chose qui se passe. Mais mon horloge n'est pas visible. ( en fait c'est normal ne vous inquiétez pas). Rouvrons pour l'instant l'éditeur html pour voir la modification du code par Eklablog :

Il n'est pas de mon propos d'expliquer le code contenu, juste de bien montrer qu'Eklablog transforme un code importé en quelque chose d'autre. Dans ce contexte, je vous rassure, le résultat voulu est au rendez-vous. Il vous suffira de revenir sur le pop-up du module et de l'enregistrer pour en apprécier l'effet :

Je l'ai déjà dit plus haut, j'ai importé ici un module. Ce dernier venant compléter mon menu, il est naturel qu'en fin de menu je trouve mon module :

Et en effet , l'animation est bien là... et fonctionne!
Il est ensuite à volonté possible de changer l'emplacement de mon module, ce qui se fait toujours dans le menu (et uniquement dans le menu ) par un clic gauche prolongé sur le module et son déplacement manuellement au dessus ou au dessus d'un autre module contenu :

Comme vous l'avez remarquez, l'animation n'est pas spécialement bien centrée. La déformation est due à la fois à la largeur du menu et à la taille de l'animation. Il est toujours possible d'adapter et de centrer mon animation par une adjonction dans la balise <p> d'un bout de style css et/ou en jouant sur la largeur (width) et la hauteur (height) de l'objet tel l'exemple que j'ai utilisé :
<p style="text-align: center;"><object width="150" height="200" data="http://flash-clocks.com/free-flash-clocks-blog-topics/free-flash-clock-4.swf" type="application/x-shockwave-flash"><param name="allowScriptAccess" value="never" /><param name="src" value="http://flash-clocks.com/free-flash-clocks-blog-topics/free-flash-clock-4.swf" /><param name="wmode" value="transparent" /></object></p>
<Conclusion sur l'usage d'un widget
Bien que l'esthétique soit au rendez-vous et que l'usage de ce widget soit assez simple, cela ne me satisfait pas pleinement.
D'une part, je n'en suis qu'un modeste utilisateur et je n'ai juste que le droit de le diffuser, le modifier étant quasiment impossible.
D'autre part, il n'est pas possible de le positionner n'importe où dans OverBlog, du moins pas où je le souhaite (dans l'image de mon titre).
Enfin, si le site contenant l'animation n'est plus actif, mon animation disparaîtra.
Et puis en aparte, je n'aime pas ce qui est tout fait. La fameuse phrase qui est devenue l'adage de notre civilisation (il y a une application pour ça) ne me convient pas . J'ai un besoin maladif de comprendre et de faire à ma sauce. Je suis avant tout un chercheur auto-didacte... et rebelle .
Je veux pouvoir intervenir sur mon animation à volonté. Toujours selon ma marotte, je veux pouvoir la positionner où il me semble dans le blog. Ainsi, je cherche comment pouvoir poser cette horloge non pas dans une rubrique de menu ou dans un article, mais dans mon header.... Pour l'instant, je n'y arrive pas, étant confronté aux limites imposées par Eklablog. Mais je cherche une parade pour y arriver.
Dans ma recherche, je souhaite pouvoir substituer au flash l'usage d'un code javascript. En faisant plusieurs tests, j'ai je pense trouvé quelque chose.
Usage sans limitation du code javascript
Il ya quelques années, je me suis amusé à bidouiller une petite horloge maison en javascript. J'ai tenté puisque javascript est activé sur mon blog de la reporter sur un article ou dans un module. Comme la procédure est la même que ce soit pour un article ou un module et comme j'ai, dans la première partie de cette démonstration, utilisé un module, je vais ici montrer ce qui se passe dans un article. En fait, je vais coller mon code dans un article en utilisant l'éditeur html proposé.
Le code étant :
<!DOCTYPE HTML public "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=windows-1150">
<meta name="generator" content="PSPad editor, www.pspad.com">
<title></title>
<script language="javascript" type="text/javascript">
//*********************** l'horloge *****************************************
// petite horloge
var i=0;
var s=0;
// tour intérieur
//emplacement du centre du cercle XY
var X=100;
var Y=100;
//------------------------------------------------------------------------------------------------
function Coursedutemps()
{
// horaire actuel
horaire=new Date();
s=horaire.getSeconds();
m=horaire.getMinutes();
h=horaire.getHours();
if (h>12){h=h-12;}
// course de l'heure le point de départ est toujours X,Y et l'arrivée PS+h
ix=((X+(R-10)*Math.cos((h-3+m/60)*Math.PI/6))-X)/(R-11);
iy=((Y+(R-10)*Math.sin((h-3+m/60)*Math.PI/6))-Y)/(R-11);
px=X;
py=Y;
for (i=1;i<R-31;i++)
{
px=px+ix;
py=py+iy;
document.getElementById("AiguilleH"+i).style.left=px;
document.getElementById("AiguilleH"+i).style.top=py;
}
// course de la minute le point de départ est toujours X,Y et l'arrivée PS+m
ix=((X+(R-10)*Math.cos((m/5-3)*Math.PI/6))-X)/(R-11);
iy=((Y+(R-10)*Math.sin((m/5-3)*Math.PI/6))-Y)/(R-11);
px=X;
py=Y;
for (i=1;i<R-21;i++)
{
px=px+ix;
py=py+iy;
document.getElementById("AiguilleM"+i).style.left=px;
document.getElementById("AiguilleM"+i).style.top=py;
}
// course de la seconde le point de départ est toujours X,Y et l'arrivée PS+s
ix=((X+(R-10)*Math.cos((s/5-3)*Math.PI/6))-X)/(R-11);
iy=((Y+(R-10)*Math.sin((s/5-3)*Math.PI/6))-Y)/(R-11);
px=X;
py=Y;
for (i=1;i<R-11;i++)
{
px=px+ix;
py=py+iy;
document.getElementById("AiguilleS"+i).style.left=px;
document.getElementById("AiguilleS"+i).style.top=py;
}
setTimeout("Coursedutemps()",600);
}
//******************** fin de l'horloge ************************************
</script>
</head>
<body>
<!-- horloge indicative -->
<div style="position:absolute;border-color:red;border-style:solid;border-width:2;width:200
;height:200;margin-left:200;margin-top:200;background-color:silver;">
<script language="javascript" type="text/javascript">
document.write('<div id="XY'+i+'" style="position:absolute;font-size:1px;left:'+X+';top:'+Y+
';width:1;height:1;background-color:blue;color:yellow;">*</div>');
// le rayon du cercle autour de XY
var R=50;
// le cercle de rayon R autour de XY
for (i=0; i <360;i++)
{
document.write('<div id="P'+i+'" style="position:absolute;font-size:1px;'+
'width:3;height:3;background-color:red;color:red;"></div>');
document.getElementById("P"+i).style.top=Y+R*Math.sin(i);
document.getElementById("P"+i).style.left=X+R*Math.cos(i);
}
// les axes
for (i=0;i<R;i++)
{
//dessin des secondes
if (i<(R-11))
{
document.write('<div id="AiguilleS'+i+'" style="position:absolute;font-size:1px;left:'+X+
';width:2;height:2;background-color:blue;color:yellow;">*</div>');
document.getElementById("AiguilleS"+i).style.top=Y-i;
}
//dessin des Heures
if (i<(R-31))
{
document.write('<div id="AiguilleH'+i+'" style="position:absolute;font-size:4px;left:'+X+
';width:6;height:6;background-color:red;color:black;">*</div>');
document.getElementById("AiguilleH"+i).style.top=Y-i;
}
//dessin des Minutes
if (i<(R-21))
{
document.write('<div id="AiguilleM'+i+'" style="position:absolute;font-size:4px;left:'+X+
';width:4;height:4;background-color:orange;color:yellow;">*</div>');
document.getElementById("AiguilleM"+i).style.top=Y-i;
}
}
// les heures marquées
var T="I,II,III,IV,V,VI,VII,VIII,IX,X,XI,XII";
var Chiffres=T.split(",");
for (i=0; i <12;i++)
{
document.write('<div id="H'+i+'" style="position:absolute;font-type:Arial;font-size:12px;'+
'width:10;height:10;color:black;">'+Chiffres[i]+'</div>');
document.getElementById("H"+i).style.top=Y+(R-3)*Math.sin((i-2)*Math.PI/6);
document.getElementById("H"+i).style.left=X+(R-3)*Math.cos((i-2)*Math.PI/6);
}
// les points des secondes de 1 à 60
for (i=1; i <61;i++)
{
document.write('<div id="PS'+i+'" style="position:absolute;font-size:2px;'+
'width:4;height:4;background-color:blue;color:red;"></div>');
document.getElementById("PS"+i).style.top=Y+(R-10)*Math.sin((i/5-3)*Math.PI/6);
document.getElementById("PS"+i).style.left=X+(R-10)*Math.cos((i/5-3)*Math.PI/6);
}
Coursedutemps();
</script>
</div>
<!-- fin de l'horloge indicative -->
</body>
</html>En fait, Eklablog en modifie la structure en rajoutant un balisage à lui et du coup, plus rien ne marche. J'ai bien une balise <div> à l'écran et rien ne se passe.
Par contre, toujours sur Eklablog, si je colle cette page html non pas dans un article mais en l'enregistrant dans les fichiers du blog, il se trouve q'Eklablog n'altère plus sa structure et que ça fonctionne.

Il suffit donc d'importer ma page html complète en tant que fichier ( et non comme article !) et Ekalblog ne peut plus altérer son code.

Sur l'image ci-dessus, l'article se nomme banniere1.html
Pour mon exemple, je livre ici le lien qui fonctionne : http://ekladata.com/testeurpapilloncandide.eklablog.com/perso/memos%20pour%20blog/horloge%20maison/banniere1.html
Si vous cliquez sur ce lien vous obtiendrez ma petite horloge certes plus modeste que le widget de la première partie, mais vous verrez surtout que le code fonctionne.
La question étant non seulement de pouvoir faire fonctionner cette petite animation, mais ne la faire fonctionner directement au sein d'un article pour commencer :
Encapsulage du code de la page html dans un article
En html, il existe un moyen pour encapsuler dans une autre page html un autre conteneur : la balise <iframe> . Je n'en détaille pas tous les secrets, mais ce truc est génial et permet de grandes choses.
Voici le code que je vais utiliser dans l'éditeur html de ce même article que vous lisez en cet instant :
<p><iframe src="http://ekladata.com/testeurpapilloncandide.eklablog.com/perso/memos%20pour%20blog/horloge%20maison/banniere1.html" frameborder="0" scrolling="no" width="300" height="300"></iframe></p>
En refermant l'éditeur html vous allez obtenir ca :

C'et pas bien joli et on dirait que ça n'a pas marché. Mais si vous avez lu la première partie de mon exposé, vous retrouvez ici la même apparence avant validation du code du widget dans un module. On peut donc y croire . D'ailleurs en enregistrant la modification de l'article apportée avec cette balise <iframe>, j'obtiens :
L'animation que vous voyez ci-dessus EST mon petit script javascript qui FONCTIONNE très bien sur Eklablog.
Preuve est donc faite qu'il est possible sur Eklablog de faire un script javascript dans une page html bien construite ( mon exemple est rudimentaire mais pour ce test cela suffit) et de l'enregistrer non pas dans un article (car le code serait corrompu par l'éditeur ou plutôt le correcteur html ) mais en tant que fichier et d'appeler ensuite cette page dans une bannière <iframe> .
Le résultat est magique tel que je le montre ci-dessus. Mais ce n'est toujours pas ce que je veux faire. Mon but je le repète étant de dégager cette animation dans mon header.
Usage de <iframe> pour animer la bannière
Dans un précédent article adjonction de boutons dans l'image de banniere j'ai démontré qu'il était possible par dessus une image de bannière d'ajouter des boutons ou des liens sous forme d'images ayant le comportement de boutons. Essayons d'en faire autant avec ma petite animation javascript.
Je vais reprendre mon <iframe> encapsulée dans une balise <p> à laquelle je tente d'ajouter un style comme :
<p style="position: absolute; top: 0; left: 100;">
Visuellement après avoir fermé l'éditeur html j'obtiens au sommet de cet article :

Ce qui ressemble bien aux résultats avant validation qui m'ont jusqu'ici permis d'impacter mon image de titre. Il me reste plus qu'à enregister cet article pour voir ce que ça donne en réalité:

Et voilà ça fonctionne !
Conclusion
Il et donc tout à fait possible d'impacter avec une animation javascript, tout comme d'utiliser des boutons par dessus l'image de titre que l'on a coutume d'appeler bannière. L'idéal je pense serait à terme de rajouter dans tout article une balise <iframe> encapsulée dans une autre balise <p> avec un style css de position absolute afin d'y apposer et animation et boutons à volonté.
Au regard de ma démonstration, j'estime satisfaisante cette étude et une ouverture vers une personnalisation plus avancée de mon blog.

 Tags : horloge, iframe, style, math, document, javascript, html, eklablog, habillage, boutons, memo
Tags : horloge, iframe, style, math, document, javascript, html, eklablog, habillage, boutons, memo
-
Commentaires
Au moins essayer, parfois réussir , se passionner toujours...


Bonsoir, article intéressant