-
Introduction
J'utilise Paint Shop Pro (PSP) pour reconditionner la plupart de mes images depuis longtemps. Ce n'est pas le seul logiciel qui fasse ce travail, chacun peut trouver un équivalent sur le net ou dans le commerce, voire directement dans sa machine en natif ( je pense à PAINT) . Il existe d'ailleurs de très bons gratuits dont the gimp (excellent surtout en 3D mais peu ou mal documenté et en english). Chaque logiciel a ses avantages et ses inconvénients. Je ne suis pas assez habile en manipulation d'images pour en parler. Disons que PSP me convient.
Bien que j'ai une licence X par le travail , je continue d'utiliser la version 7 sur l'un de mes PC. J'estime ses outils suffisants pour ce que j'ai besoin de faire et cette version est moins gourmande en place mémoire que la X.
Je vais tenter de montrer étape par étape la fabrication d'une bannière pour Eklablog avec ce logiciel. Il n'y a pas une façon de procéder pour y arriver. La mienne semble donner un résultat pas trop mauvais. C'est pourquoi je la présente. Si vous avez un autre soft même si les menus sont un peu différents, vous devriez pouvoir adapter ma démonstration à votre cas.
Dans ce qui suivra, je ferai peu de commentaires sauf si j'estime ambigüe la présence de la seule image. J'ai essayé de photographier point par point chaque étape.

Après ouverture du logiciel, je crée une image vierge d'une taille spécifique . A noter que selon mes tests, 35 cm est une bonne largeur pour Eklablog.


Si la bannière doit occuper toute la largeur de l'écran, autant la limiter sur sa hauteur. 8 cm de haut me semble convenable pour commencer la bannière.

Comme la largeur de mon moniteur ne fait pas 35 cm, par défaut le logiciel m'offre mon image à l'échelle 1/2. Pour ce que je dois faire, ça me convient. Sinon bien sûr, vous pouvez agrandir autant que vous voulez votre image. Une image que je vais appeler par souci de commodité un conteneur dans le reste de cette démonstration.

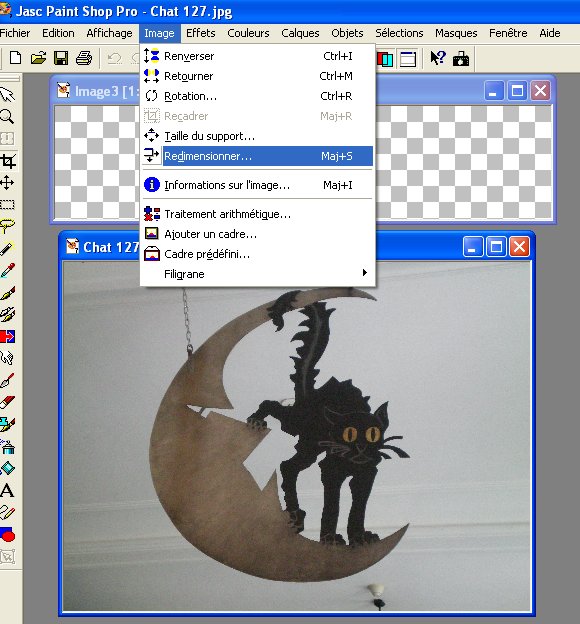
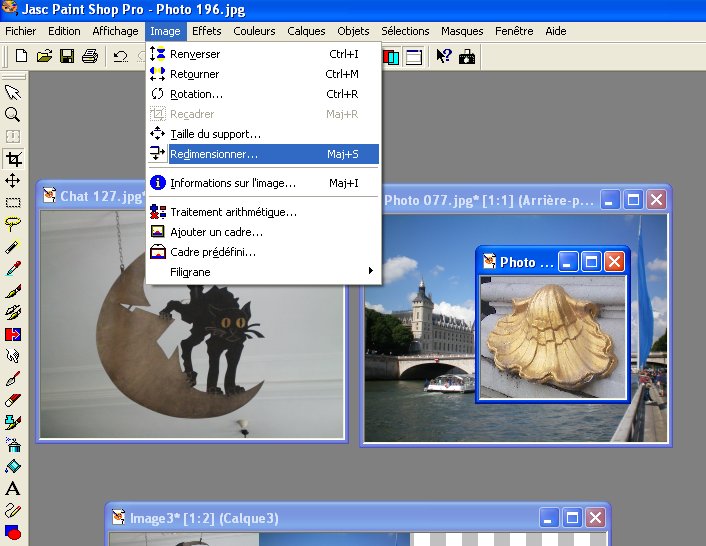
Je vais maintenant remplir mon conteneur avec des calques. Pour ce faire, j'ouvre d'abord une image que je vais adapter à mon conteneur.

L'outil de reconditionnement est une petite merveille de calculs!

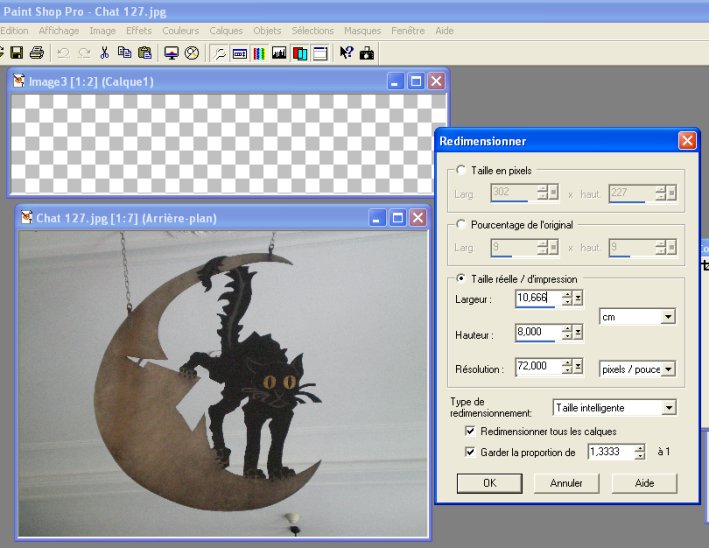
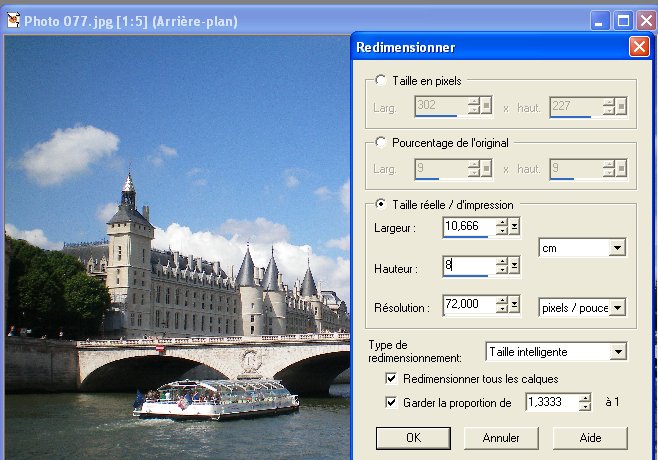
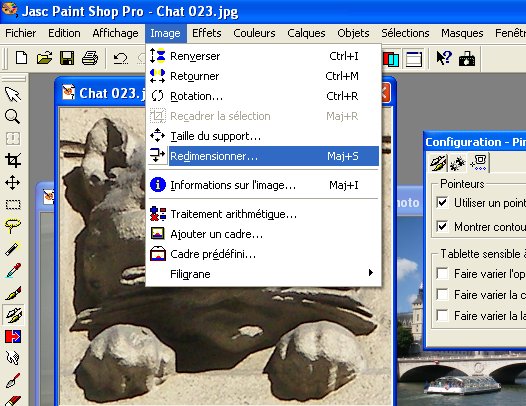
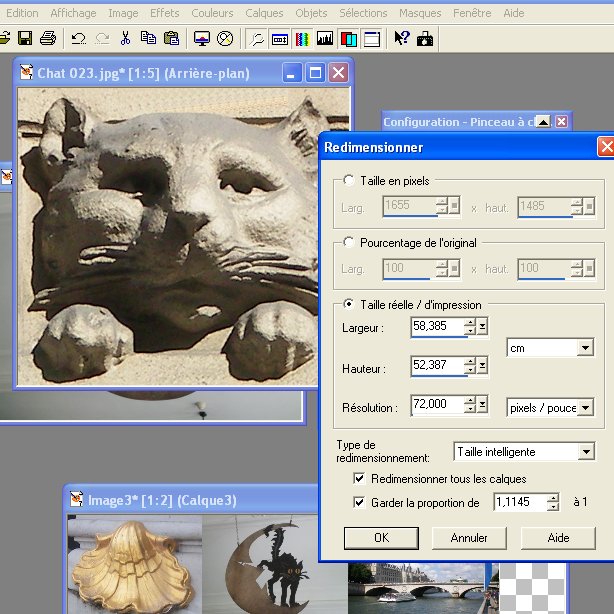
Comme tout appareil photo numérique actuel, la définition est souvent immense. D'où l'image affichée à l'échelle 1/7. C'est pourquoi il s'avère nécessaire de reconditionner la photo. Ici, j'ai un critère important à respecter pour faire rentrer cette image dans mon conteneur vierge : la hauteur doit être de 8 cm.


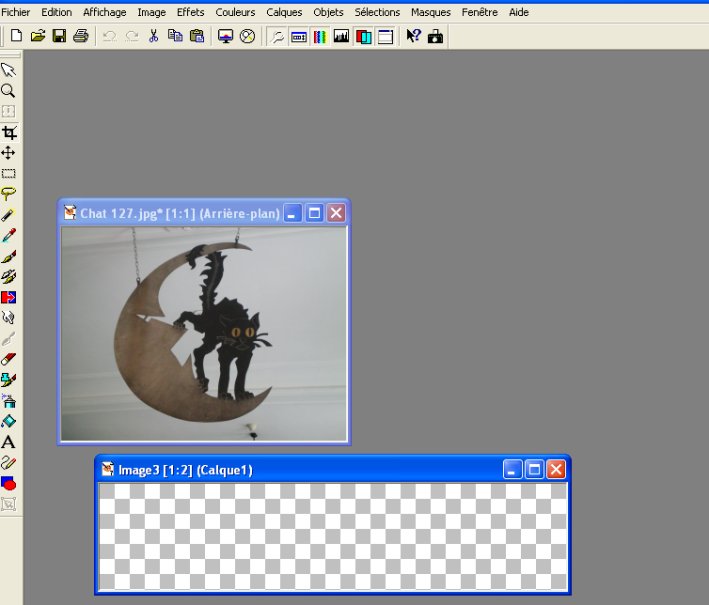
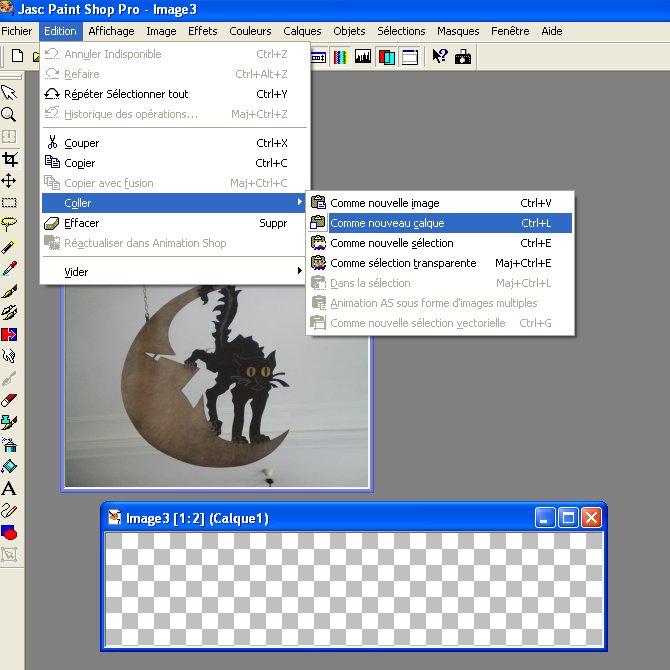
L'échelle a changé (1/1) . Il ne reste plus qu'à importer cette imagette dans le conteneur vide par un jeu de copier / collage en calque.

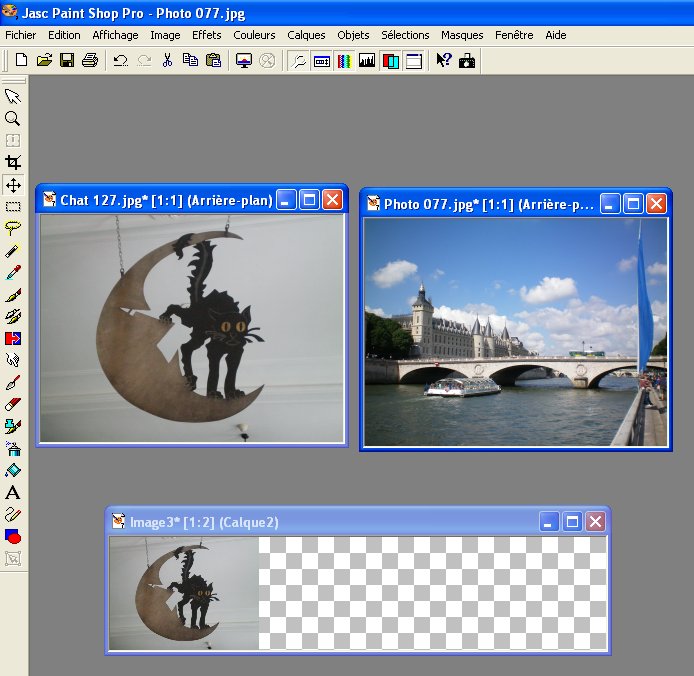
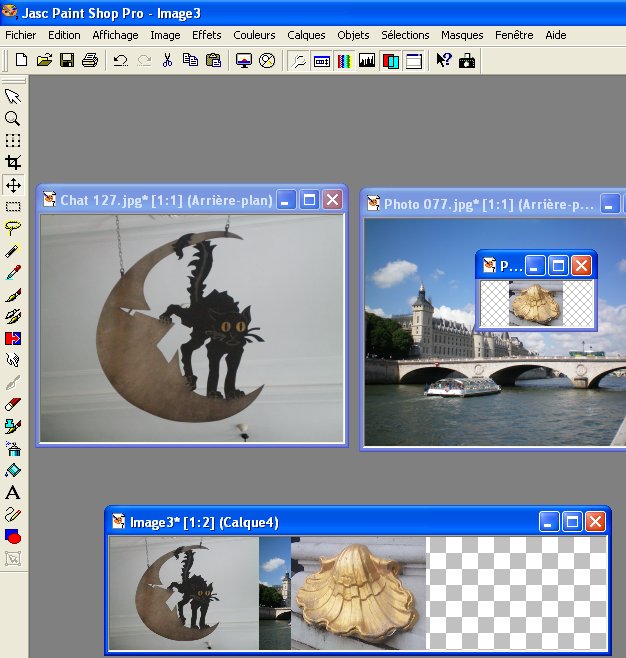
Le focus est mis sur l'image du chat pour la copie

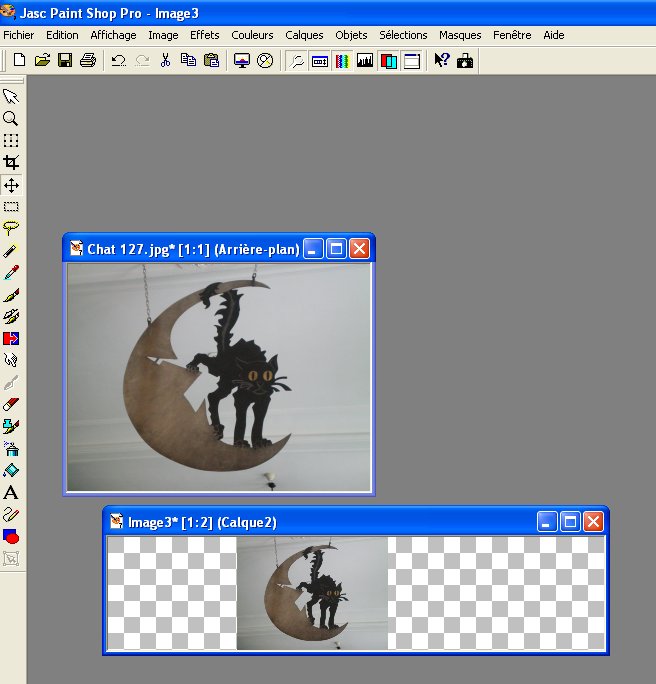
Le focus est mis après copie sur l'image3

Et il ne reste plus qu'à importer en calque le chat dans le conteneur.

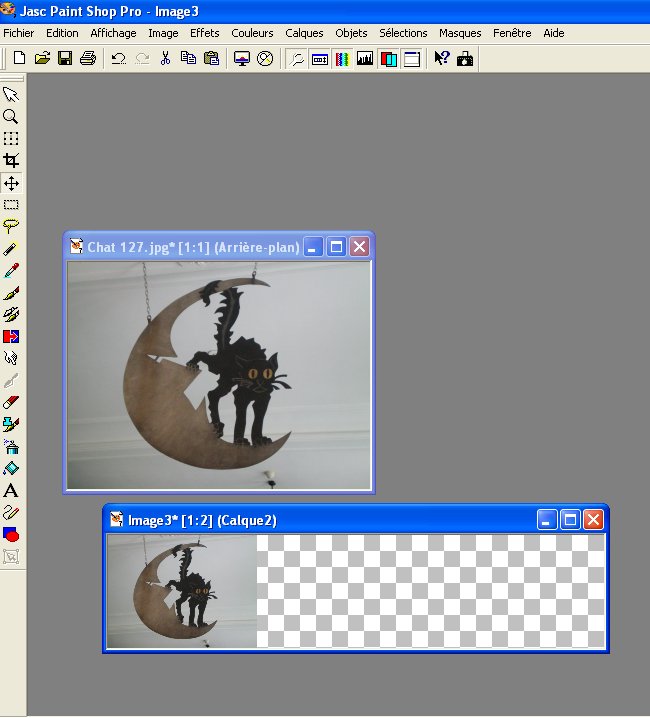
Pour la hauteur, l'adaptation est correcte. Je ne le fais pas ici mais si j'avais voulu être plus exact en zoomant, j'aurais pu vérifier au pixel près mon emplacement non plus d'image mais de calque. L'usage du calque va me permettre de déplacer dans l'image à tout moment le chat et ce sans contrainte ni altération du reste du conteneur. Bien sûr pour ce premier calque ce n'est pas parlant, mais quand nous en aurons plusieurs à manipuler dans le conteneur ce sera une autre chose.

Il suffit de cliquer sur le calque pour le déplacer sans peine dans l'image.
On recommence l'opération avec une autre image ?

cette fois-ci sans parole.





Je suis un grand bavard ! Vous remarquez ci-dessus une des possibilités du zoom. Mais pour cela l'usage de la mollette de la souris fait aussi des merveilles.



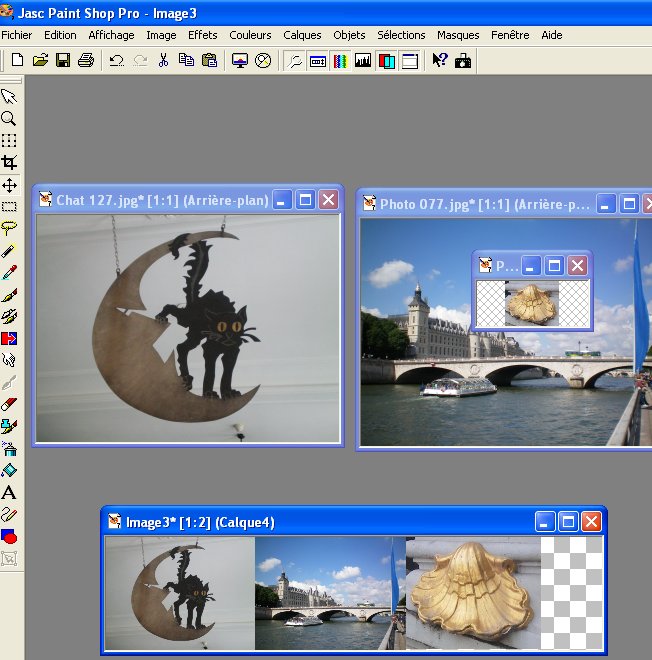
Focus mis sur l'image3 soit le conteneur de la bannière


Et voilà: le second calque est inséré dans le conteneur.

Comme il s'agit de calques, je peux les déplacer dans le conteneur ( ici j'ai rapproché la conciergerie du chat) Génials les calques non ?

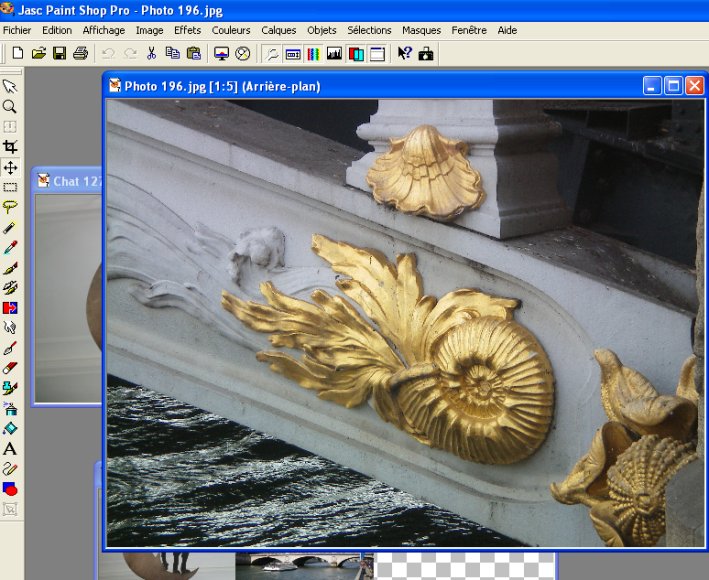
On continue le jeu, mais avec une petite variante : je ne veux pas inclure dans ma bannière toute la prochaine image (ci-dessus) mais une partie . Je vais donc recadrer ma figure.


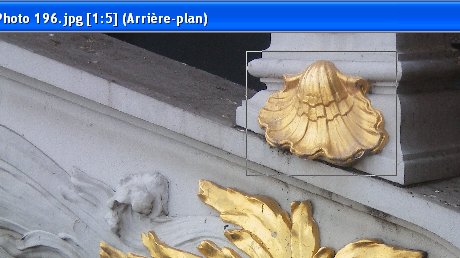
Avec ma souris je dessine le cadre de ce qui m'intéresse avant de le découper :


Il ne reste plus qu'à adapter mon coquillage à la hauteur de ma bannière:




Et maintenant j'inclus dans le conteneur de ma bannière ma coquille.

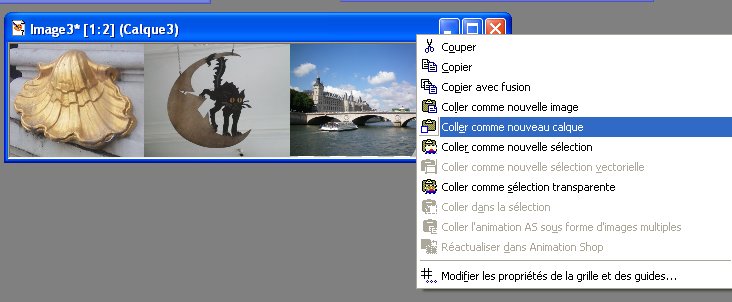
Copie avec le focus sur la coquille

Focus sur la future bannière


Et voilà un nouveau calque qui pour l'instant chevauche la conciergerie.

Mais comme il s'agit de calques, il est possible de les déplacer.

C'est super de jouer avec les cadres !

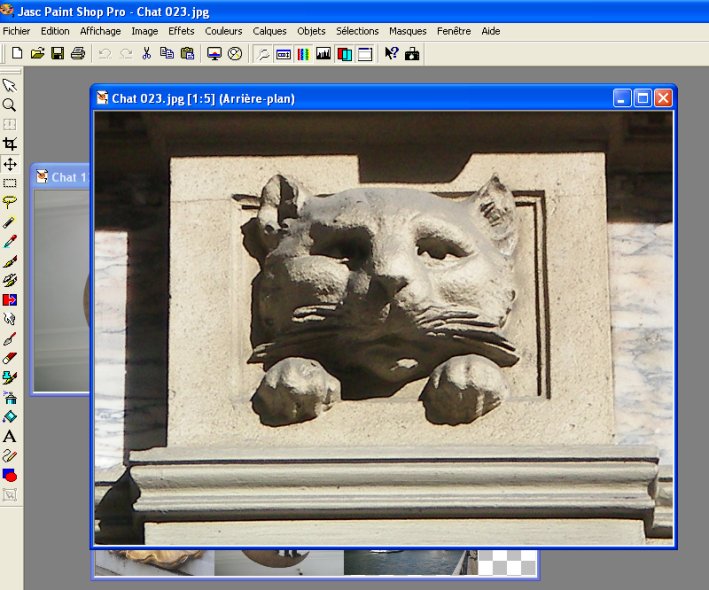
Comme on a tout compris, on continue la démo en ajoutant une petite difficulté : le clonage

D'abord je recadre sur la tête du minou



Ensuite on clone

L'icône du clonage est à droite (les deux pinceaux) Je vais cloner en carré et sur un carré de 100 pixels de côté.

Comme j'ai bien l'intention de voir mon travail, je fais apparaître mes pointeurs et mon contour.

Pour que le clonage se réalise, il faut d'abord positionner son contour sur une partie de l'image et on ne commencera le clonage qu'à partir du moment ou avec la touche Maj (Shift) du clavier on définit la zone à cloner. (Merci au célèbre Georges à ce propos
 )
)
Vous voyez le petit carré? C'est là où j'ai choisi la zone de référence que je vais cloner.
Grâce à cet outil, je vais retirer la zone d'ombre au dessus de la tête du chat.

Il ne reste plus qu'à adapter la tête du félin à la hauteur de ma bannière. Comme le reconditionnement a lieu après mes opérations de clonage, l'effet vagues un peu moche va disparaître.




Je pose le focus sur la tête du minou pour copier


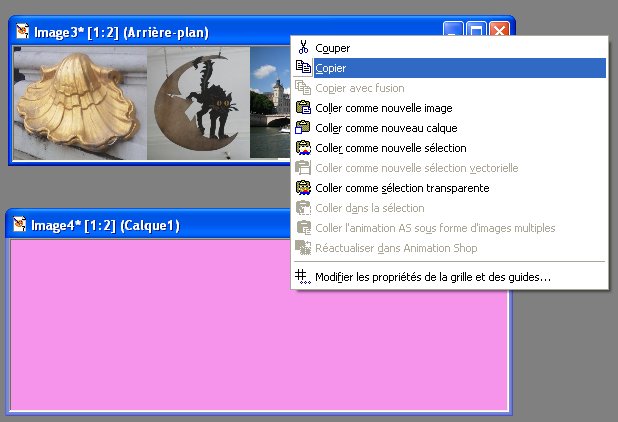
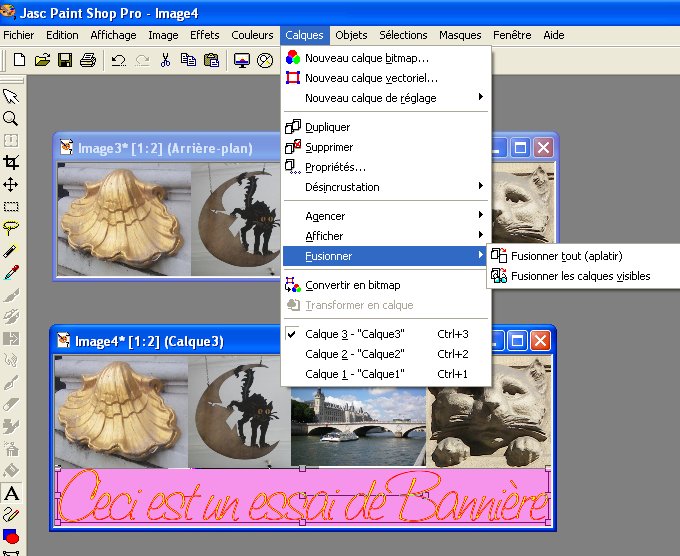
Histoire de changer un peu je montre ici qu'avec un clic droit, un menu consensuel apparaît en cliquant sur la barre de titre de la bannière.

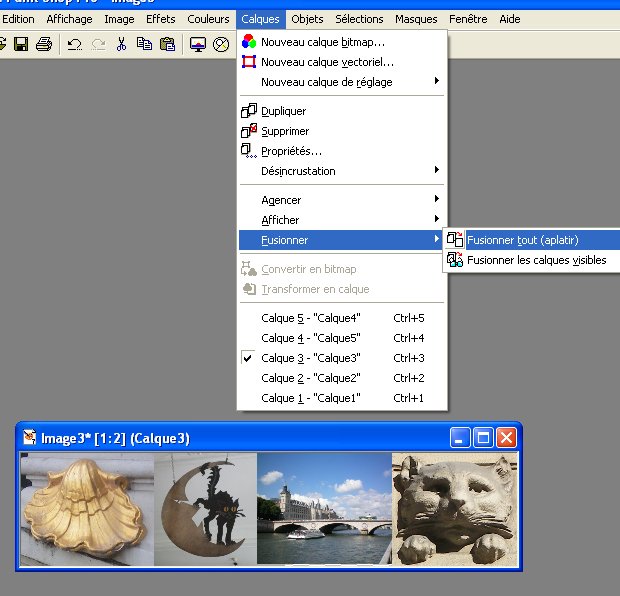
Et voilà le calque du chat. Je vais maintenant pouvoir jongler avec mes calques.

Je peux tout occuper en recouvrant une partie de calque par un autre.

Je choisis les recouvrements de calques que je veux. Ensuite, il faudra penser à fixer ces calques dans mon conteneur en les fusionnant. Si vous oubliez cette dernière étape vous risquez des soucis...
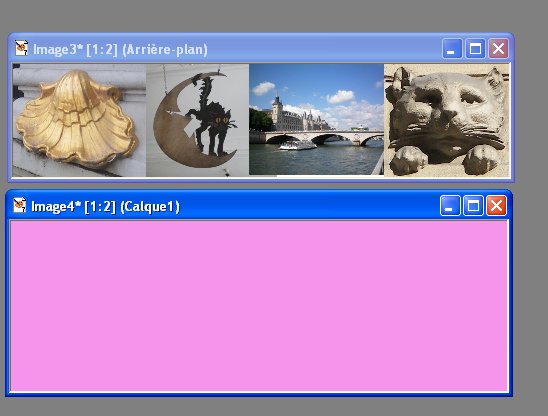
Maintenant , pourquoi ne pas rajouter du texte ? Ce que je vais faire avec un autre conteneur ( j'aurais pu utiliser le même mais bon, je l'avais réservé aux pures images)


Cette fois-ci même largeur de 35 cm pour une hauteur plus grande : 12 cm.

Voici mes deux images utiles

Nouvel outil ici : le pot de peinture

Je choisis de remplir ce conteneur avec du rose

J'utilise le rose en écriture(clic gauche) et en fond (clic droit) car souvent je ne sais plus qui est qui.

Il est pas beau mon rose ?

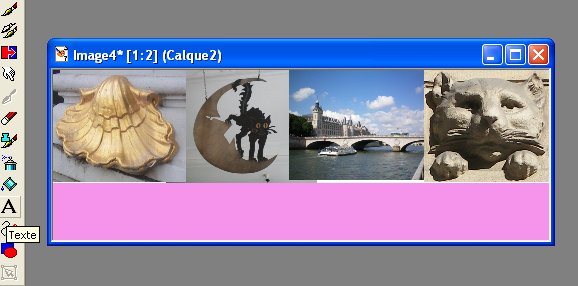
Par la même technique vue plus haut, un clic droit sur la barre de titre de mon image constituée de 4 photos pour la copier.

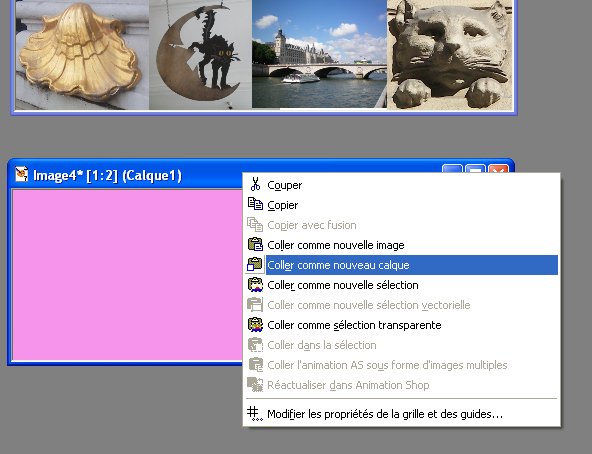
Un clic droit sur la barre de titre de mon conteneur en rose pour récupérer la première image sous forme de calque.

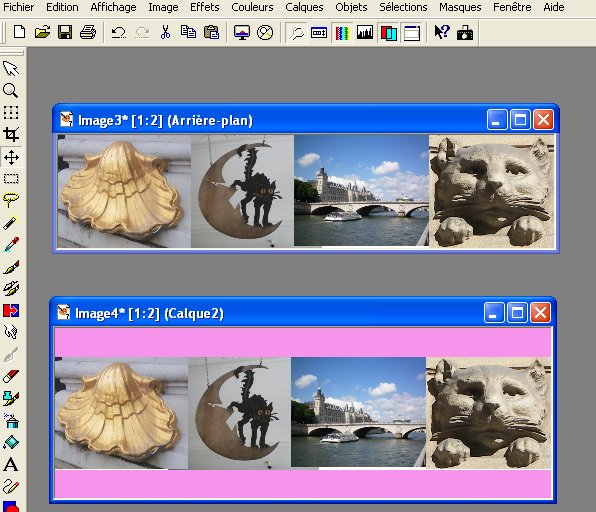
L'adaptation est bonne. Reste que je vais pouvoir écrire sur la partie rose de mon image. Comme c'est un calque j'en profite pour le déplacer sur mon fond rose et l'emmener sur une ordonnée la plus proche de 0. Ensuite, je prends mon plus beau stylo...

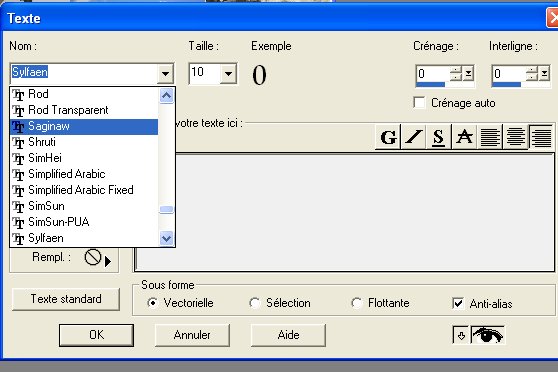
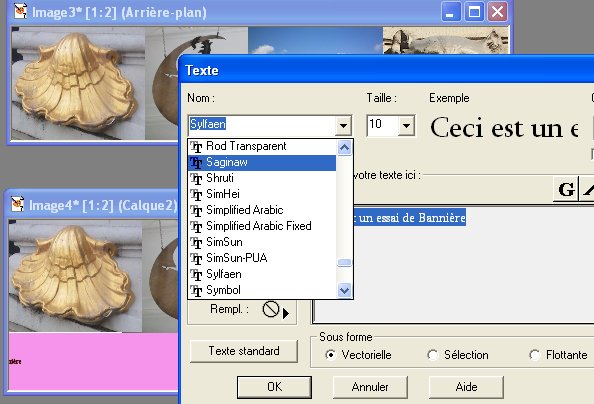
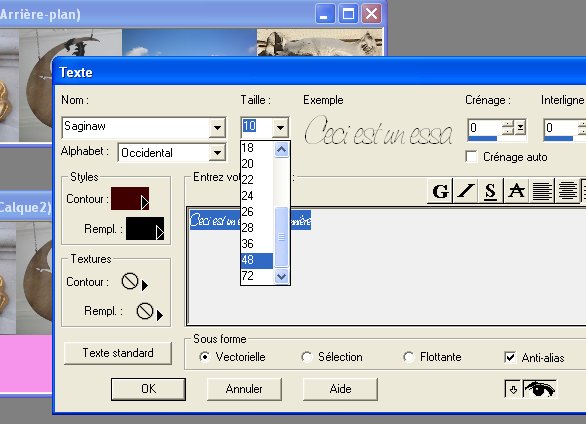
L'icône en A va m'être utile pour ça


On peut jouer ici sur de nombreux facteurs dont la police. Vous disposez en natif de pas mal de polices. Mais comme bien sûr on est difficile, vous disposez sur le net de nombreuses polices qu'il est très simple d'ajouter à votre chère petite machine.
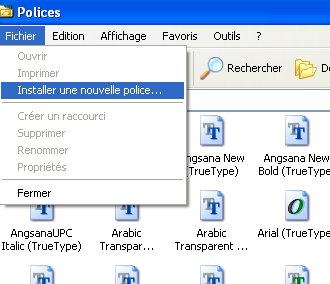
Comme j'ai la flemme d'allumer mon seven, je vous montre mon menu XP et comment rajouter une police :


Le menu Polices . Attention évitez l'affichage des catégories car on y voit rien. Prenez l'affichage classique. De mémoire sur seven ça s'appelle petites icônes.

C'est impressionnant. Dire que souvent ça ne suffit pourtant pas, il y a de quoi désespérer!
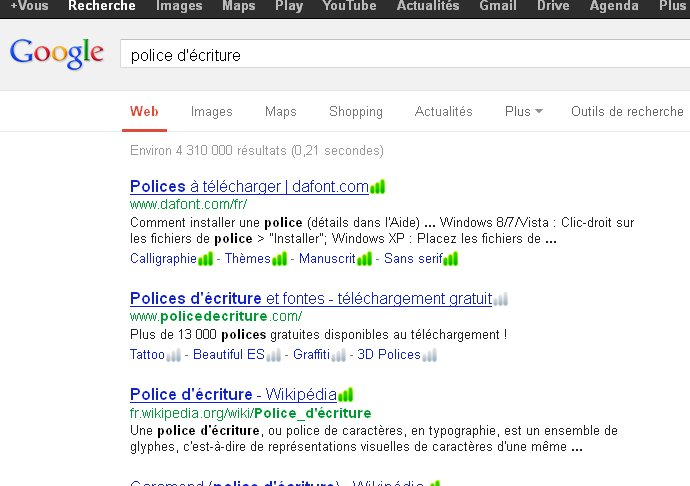
Et maintenant allons faire notre marché sur le net

Plein de références vous sont proposées autour de l'ajout de polices. La plupart sont gratuites. Le reste? Passez votre chemin c'est complétement débile de payer un truc gratuit.

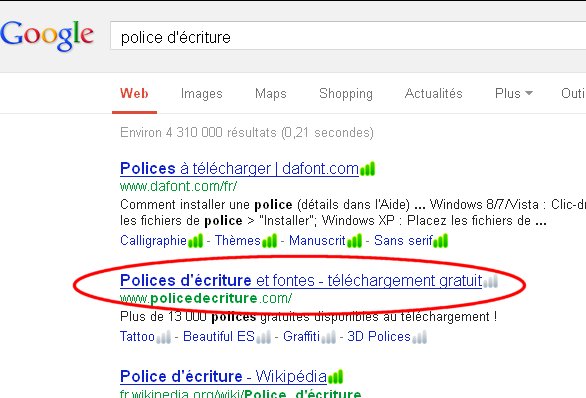
par exemple

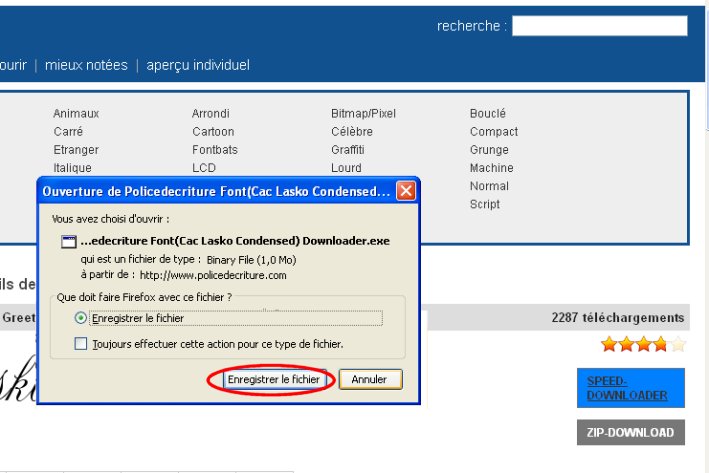
Elle est pas jolie ma petite police Lasko ? Je vais me la télécharger


Et je vois arriver la grande question : Mais quand on télécharge, ça va où dans sa machine? Et ma réponse sera : ça dépend.
Soit votre navigateur vous le dit ( fermez pas la boîte de dialogue et ouvrez les yeux) ,soit vous pouvez le savoir dans les options dudit précité navigateur.
Je ne vous montre que les options des plus courants navigateurs ( firefox et internet explorer, pour Opera et autres exotiques choses, je m'abstiendrai. Je n'ai rien contre eux mais moi y en a pas connaître
 avec une grosse méfiance envers Chrome
avec une grosse méfiance envers Chrome  que je n'apprécie pas du tout et que je connais un peu trop bien tellement il m'a posé des soucis)
que je n'apprécie pas du tout et que je connais un peu trop bien tellement il m'a posé des soucis)

Ci-dessus, les options de Firefox simples à trouver dans le menu Outils /Options
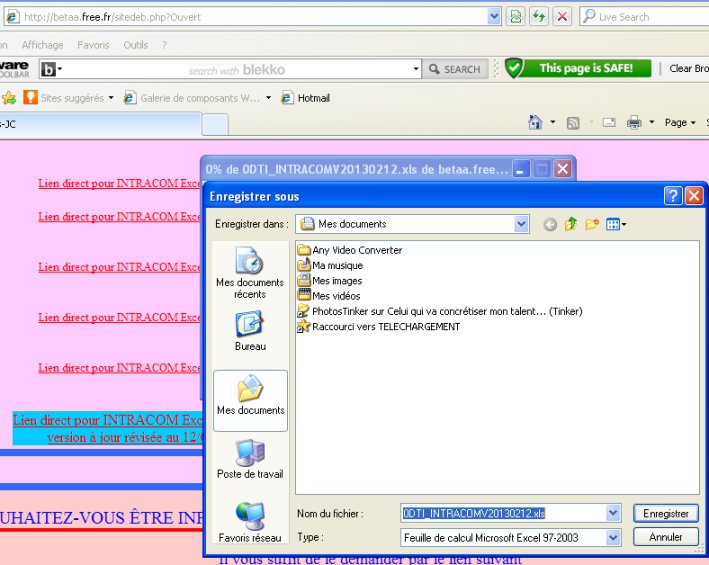
Par défaut, IE vous demande où vous voulez enregistrer ce que vous télécharger. Il est possible depuis la version 5 de IE de verrouiller l'enregistrement en jouant avec les clefs de registre. Mais attention une fausse manip et ça peut faire bien mal.
Ouvrez regedit (Démarrer, Exécuter... puis tapez regedit ou Démarrer et tapez regedit dans le champs Rechercher avec Vista).
Allez dans HKEY_CURRENT_USER\Software\Microsoft\Internet Explorer
Double-cliquez sur la valeur chaîne Download Directory
Cette valeur contient le chemin complet du dossier par défaut dans lequel seront téléchargés les fichiers (par exemple C:\Documents and Settings\xxx\Bureau).
Modifiez cette valeur par le dossier de votre choix (par exemple C:\Téléchargements).Bien passons, allons voir ce que j'ai téléchargé :

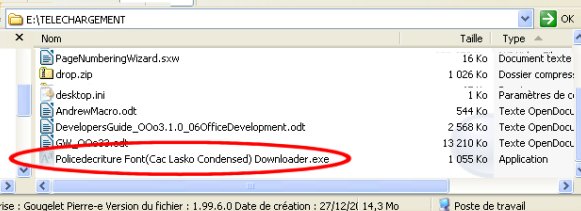
C'est un exécutable (.exe) que je vais gentiment exécuter mais en ayant pris le soin de le coller à part dans un dossier.Un exécutable peut contenir plein de trucs (dont des virus )et les envoyer n'importe où faire n'importe quoi et une police de 1,5 Mo j'ai un gros doute.
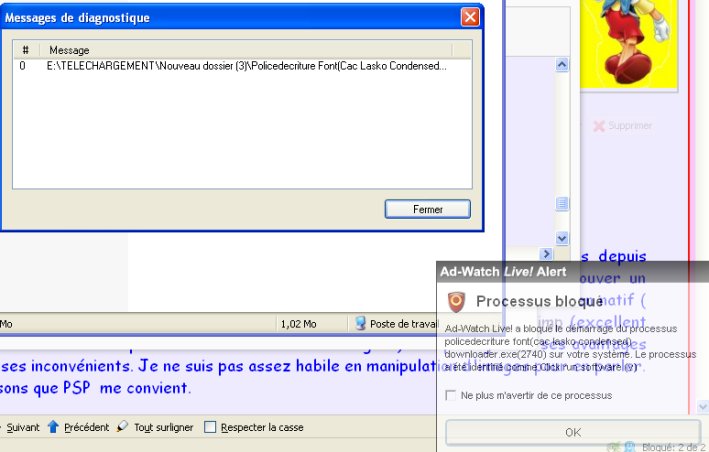
On va donc être prudent et voir le contenu de l'archive avant de lancer la décompression.

ça commence mal :

L'archive n'est pas correcte et en plus elle risque de contenir un vrai virus. On n'a pas besoin de ça. Il existe tellement de possibilités sur le net qu'il sera dommage de risquer sa petite santé sur un malheureux téléchargement un peu trop vicieux.
Je change donc de police et la suivante me donnera un meilleur résultat :

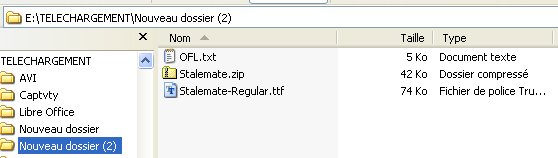
L'archive s'appelait Stalemate.zip ( d'une taille de 42 ko) ce qui m'attire moins l'attention que la précédente de plus d'1Mo (impossible pour une police aussi complexe soit-elle)
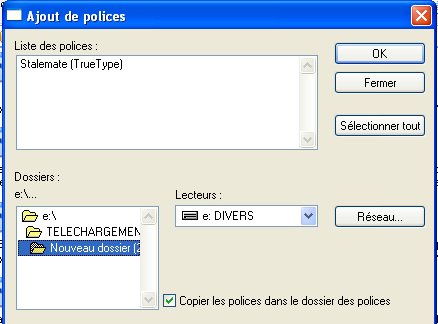
Il ne reste plus qu'à prendre OFL.txt et Stalemate-Regular.ttf et à les jeter dans le dossier Polices vu plus haut. Oui mais pas n'importe comment :


On ferme Paint Shop Pro et à sa réouverture on disposera de cette police :

C'était un exemple autour des polices à rajouter... (un petit bonus qui peut ouvir le vaste et fascinant monde des virus comme je l'ai montré) . Je reviens au reste de ma démonstration maintenant.

En même temps que j'écris mon texte dans le formulaire, en même temps sur l'image je vois ce que ça donne

En sélectionnant tout mon texte avant d'imposer police , taille et couleur je suis sûr de mon résultat.




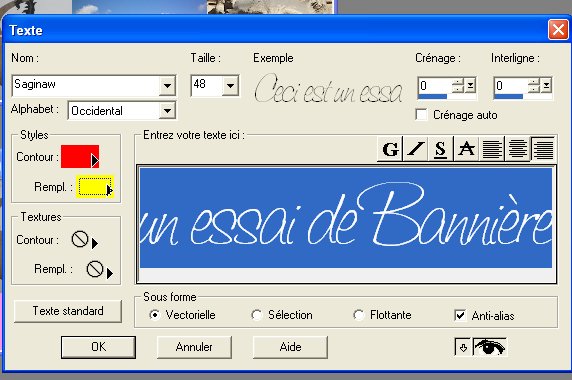
Sur l'image, on distingue un bout de texte

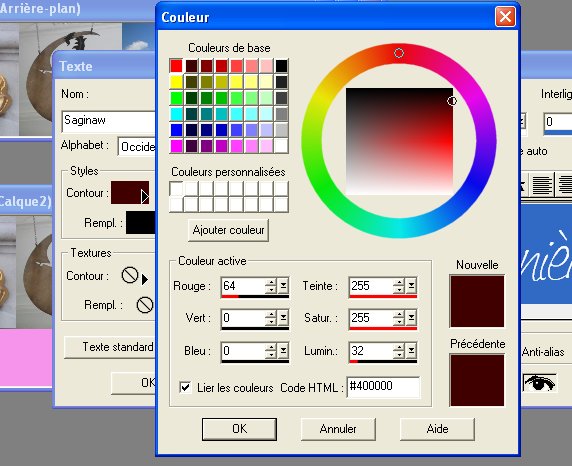
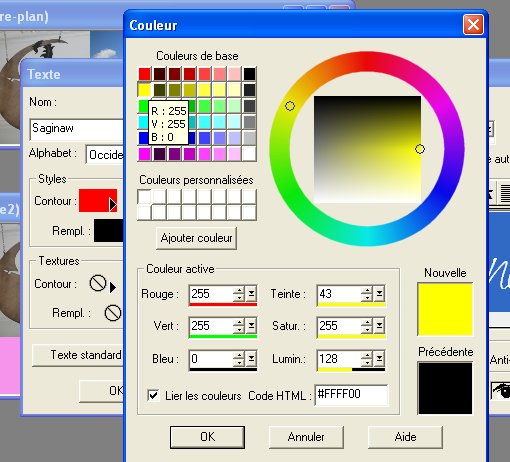
Jeu sur les couleurs



Mon texte apparaît. Je n'ai plus qu'à l'adapter à mon image.





Ne pas oublier de fusionner le tout sans quoi vous auriez une mauvaise surprise. C'est le point de détail avec les calques

Et voilà le travail.
Après, pour placer ça dans votre en-tête d'Eklablog :


Un petit parcourir vers votre jolie bannière et le tour est joué.
En espérant ne pas vous avoir trop saoulé avec ma démo...

 1 commentaire
1 commentaire
-
Eklablog semble être un hébergeur qui vous laisse une immense liberté dans la personnalisation de votre blog.
Cette liberté peut s'exercer entres autres en changeant l'organisation du blog, jouer sur les menus etc.. Sur Ekla cela semble s'appeler "Modifier le thème".
En effet par défaut , une page de ce genre vous est proposée :

Même si je suis fan du bleu, très rapidement j'ai voulu changer les couleurs et la présentation de cette page.
En bricolant un peu, j'ai découvert la barre d'outils d'Eklablog, qui vous laisse de grandes possibilités :

Qu'il soit bien clair que vous ne verrez cette barre que si vous êtes administrateur de votre blog et connecté avec vos identifiant et mot de passe. Sinon voilà ce que vous voyez :

(dans l'hypothèse où vous êtes connecté sur un autre blog avec des identifiant et mot de passe spécifiques autres que les vôtres.
Ou au pire :

Un conseil à ce propos, n'hésitez pas à inscrire quelque part les choix identifiant/mot de passe. Même si votre PC vous propose de les mémoriser pour vous, ne lui faites jamais totalement confiance.
Après connexion sur votre compte Eklablog, vous disposez donc d'une barre d'outils très utile :

Puisque l'on veut intervenir sur le changement d'apparence, allons voir ce que cache ce menu déroulant :

Modifier le thème contient en effet une immense palette de possibilités :

Comme je n'ai pas beaucoup de temps ce matin, attardons-nous sur ce qui m'ennuie profondément et dont je n'ai pas besoin :

Je n'aime pas ces éléments et je souhaite plus encore que les modifier , les supprimer ( ce qui se révèle impossible) ou sinon les rendre invisibles ( et ça c'est possible).
Tout d'abord, il fallait savoir identifier ces éléments montrés ci-dessus .
En fait, Eklablog vous montre visuellement chaque objet de votre page dès que vous passez votre souris dessus.
En faisant quelques tests, j'ai donc pu identifier ce menu profil dans ma page Eklablog :

Il se trouve que lorsque vous passez votre souris à l'intérieur du cade "En-tête" visuellement ce que vous manipulez est mis en évidence sur votre page Eklablog.
Remarquez en décalant les boîtes de dialogue vers le bas ( un clic gauche sur la barre de titre et sans lâcher ce clic, déplacez votre boîte dans un endroit qui vous laisse apprécier visuellement ce qu'il se passe) la différence entre :
- La souris n'est pas dans la boîte de dialogue :

- Et quand la souris survole une partie du thème de l'en-tête :

Vous remarquerez une légère différence de couleur (gris bleu) tant sur la partie de la boîte de dialogue survolée que sur l'objet lui-même.
Les modifier : c'est le premier parti que j'ai choisi
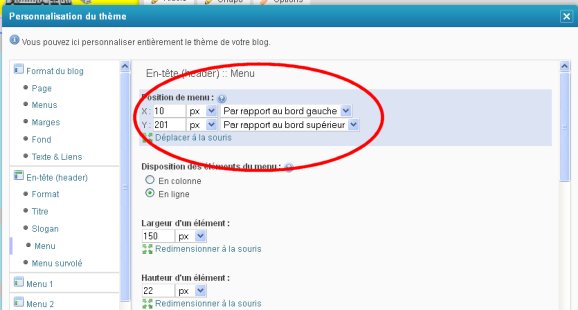
En déplaçant l'objet :

On peut lui substituer des images :

Et je passe sur le choix de la police etc...
Ce menu peut s'avérer utile pour atteindre telle ou telle rubrique à votre convenance ou vous prendre la tête pour rien. Aussi, vous pouvez choisir de le supprimer visuellement.
Le rendre invisible :
Pour ce faire, décochez l'usage d'image ( ça ne joue pas sur l'affichage mais bon c'est un truc de moins qui va désencombrer votre menu) :

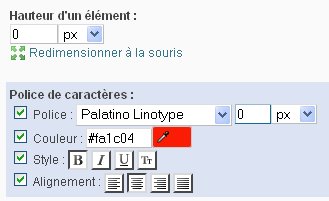
et surtout indiquez une taille de police et une hauteur à 0 :

et vous remarquerez alors que votre menu agaçant est devenu invisible.

Tout aussi rapidement je peux les faire réapparaître en redonnant à ces deux points une valeur :

De nombreuses possibilités sont à exploiter sur Eklablog. Un peu de patience, d'imagination et d'audace... et vous serez heureux de vos essais sur cette plateforme. Et un petit truc maison, pourquoi ne pas créer un autre blog eklablog et l'utiliser pour faire vos tests ...?

 votre commentaire
votre commentaire Suivre le flux RSS des articles
Suivre le flux RSS des articles Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires
Au moins essayer, parfois réussir , se passionner toujours...
