-
L'adjonction de boutons sur Eklablog
Préambule
Indubitablement, il est possible de personnaliser la présentation de son blog en jouant sur de nombreux paramètres fournis par Ekalblog.
Je ne veux pas me contenter des liens qui sont offerts par une rubrique quelconque dans un menu de côté. J'ai en effet particuliérement envie de voir apparaître juste en dessous de mon image de titre, des boutons pour accéder rapidement à telle ou telle rubrique.
En fait, plusieurs méthodes sont applicables pour y arriver. En fait, en aucun cas je ne vais obtenir des boutons mais au mieux des cellules de tableau ou des images cliquables. Comme c'est de toutes façons ce qui m'intéresse, je les batise ici du terme impropre de boutons.
Grosso-modo, je vais décrire deux manières d'y arriver, présentant chacune leurs avantages et inconvénients.
Commençons d'abord par la méthode la moins technique :
Affichage de boutons sans codage
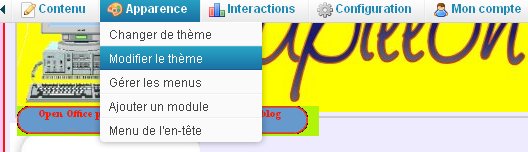
En effet, aucun codage n'est nécessaire pour cette méthode. Il suffit de jouer avec le menu Apparence d'Eklablog, pour obtenir quelque chose de pas trop mal.
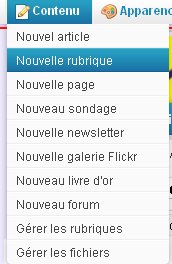
On accède ainsi au menu :

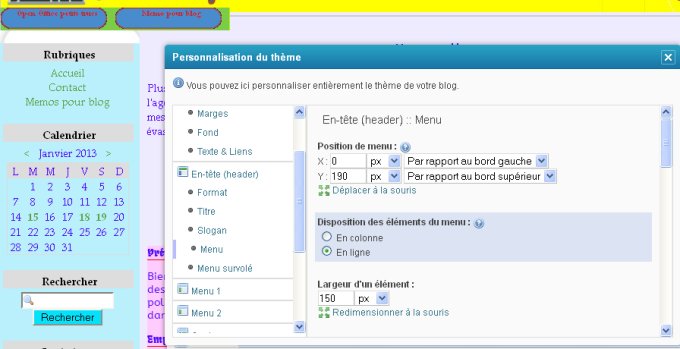
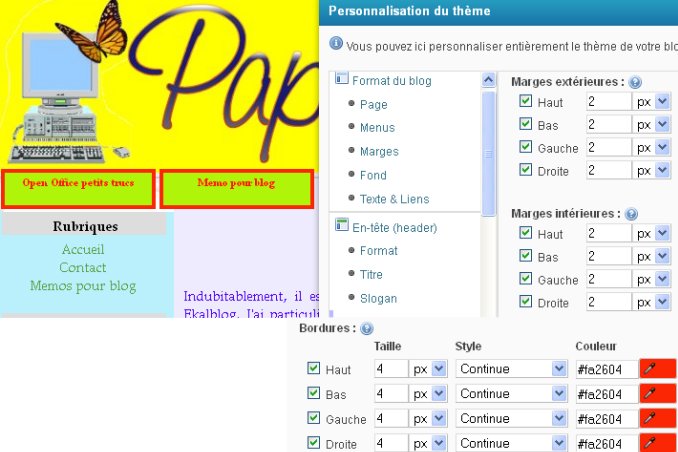
Ce qui ouvre le formulaire ci-dessous dans lequel on ne regardera que la partie traitant de l'en-tête :

Plus particuliérement, la sous-partie du menu de l'en-tête :

Sur l'image ci-dessus, il est à remarquer que lorsque la souris survole le cadre bleu clair de la disposition des éléments du menu, cela met en évidence (en fond vert clair) le cadre de ce fameux menu.
Eklablog autorise le déplacement de ce menu, sur l'ensemble de l'écran par les coordonnées abcisse ordonnée :

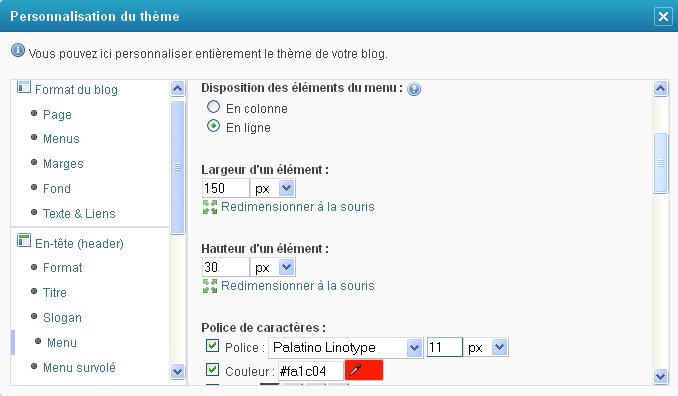
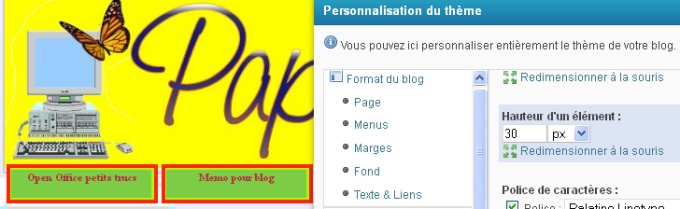
Il est aussi possible d'attribuer une largeur et une hauteur qui seront appliquées à chaque élément du menu ainsi qu'un choix de police pour les textes de ces derniers :

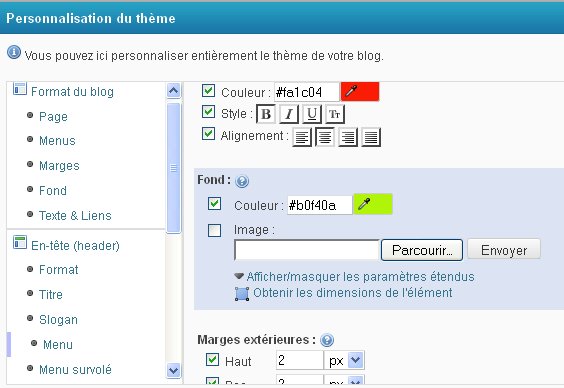
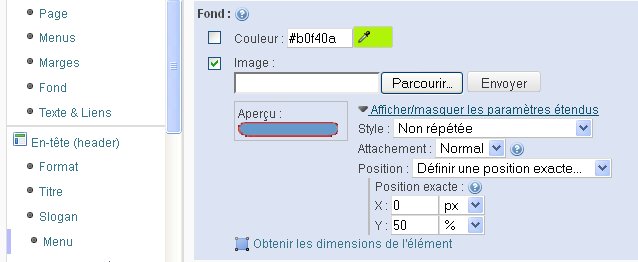
On peut encore choisir un fond de couleur à appliquer sur ces boutons (ici vert clair), voire même, vous pouvez choisir une image comme fond de chaque bouton ( exemple plus bas):

Il est possible de se contenter du jeu d'encadrement proposé plus bas pour faire de chaque élément plus une cellule de tableau qu'un bouton :

Marges et bordures sont bien les preuves flagrantes que ce menu proposé dans l'en-tête n'est en fait qu'un tableau ....
Bien évidemment, chaque élément est alors une cellule dont j'ai caricaturé l'encadrement pour que cela soit bien visible.
Personnellement, cela ne me satisfait pas. D'une part je ne trouve pas trés élégant ce cadrage en tableau, trop rectiligne. D'autre part, le texte de chaque élément s'il est centré horizontalement, ne l'est pas verticalement... à moins de jouer manuellement sur la hauteur de ce menu-tableau :

J'ai tenté pour atténuer ce côté cellule de tableau de retirer les bordures visibles et de jouer sur un fond d'élément non pas avec une couleur mais avec une image :

Il faut alors jouer sur la taille de l'image jusqu'à arriver à centrer le texte dans l'image. En jouant sur les marges, on peut ainsi isoler chaque élément de façon plus élégante qu'un encadrement de tableau.
Concernant mon exemple ça donne :


Concrétement voilà le résultat obtenu :

Bref, le résultat n'est pas si mauvais que ça. Ce n'est pas vraiment un bouton que l'on obtient, toujours un tableau mais on arrive avec cette méthode à créer un semblant de bouton qui fonctionne bien à l'écran, sauf peut-être sur le plan de l'aspect esthétique de la police .
Sans codage, c'est déjà bien. Mais cela présente l'inconvénient de devoir attribuer les mêmes typologies de présentation à ces fameux faux boutons, même taille, même couleur, même police et un alignement en ligne ou en colonne unique. Ici pas d'originalité ...
Si jusqu'ici j'ai présenté une façon de créer un menu de quasi-boutons sous l'image d'en-tête, je n'ai pas encore expliqué comment remplir les élements en question avec un appel sur telle ou telle partie du blog ... ou d'ailleurs d'autre chose extra-blog (pourquoi pas ?)
Association des liens aux boutons du menu
En fait, l'association d'un lien se fait très simplement encore par le menu Apparence :


Et voilà comment d'une part, donner un texte à chaque élement ( le champ s'appelle titre sur l'image ci-dessus) et surtout comment y lier un lien vers telle ou telle rubrique du blog, le tout sans avoir besoin de rajouter du balisage ou un quelconque code javascript.
Profitons de l'occasion pour expliquer aussi comment il est possible de connaître les liens en question, dans l'hypothèse où ces derniers concernent des rubriques du blog ou des articles.
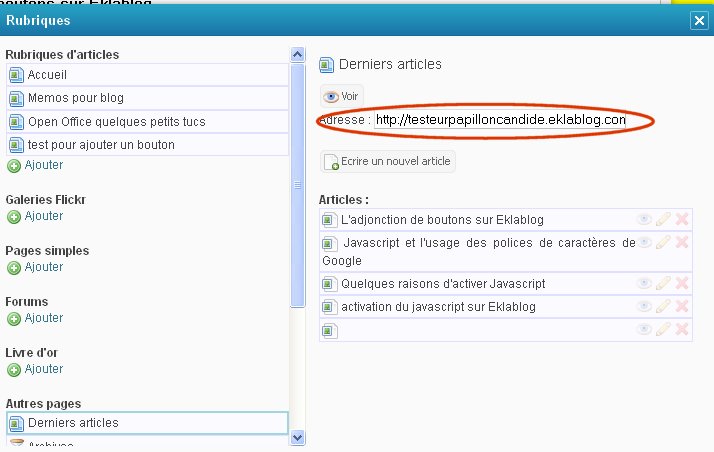
Il suffit de regarder dans le menu Contenu :

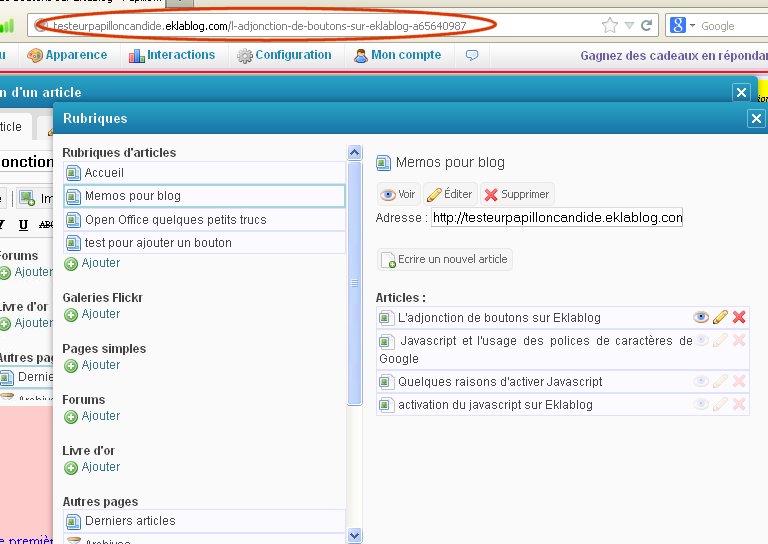
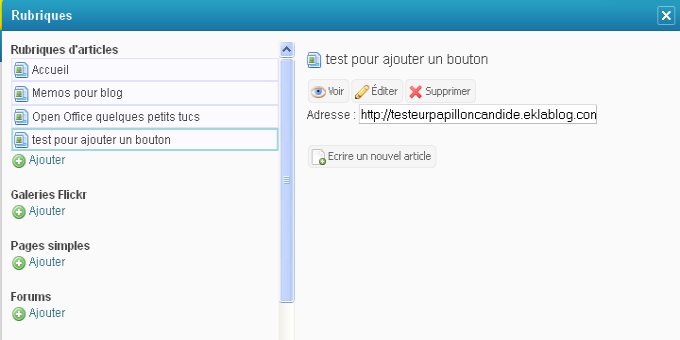
et d'ouvrir la lecture des rubriques pour en connaître les liens qu'il faudra reporter dans le champ Url montré plus haut (voir encadré ci-dessous) :

On peut en faire autant avec un article plutôt qu'une rubrique, mais un petit différemment :
On ouvre un article par l'icône en forme d'oeil :

Ce qui permet d'ouvrir l'article en question en fond de navigateur. Il suffit alors de récupérer par un classique copier/coller l'Url de l'article requis. En le reportant ensuite dans le champ url évoqué plus haut, c'est gagné.

Cette première méthode, la plus simple, sans doute la plus rapide a pour moi beaucoup trop de défauts :
- pas assez souple, elle impose un alignement en colonne ou en ligne de chaque élément,
- Peu originale et rigide, elle ne respecte ni l'image utilisée qui est déformée, ni le texte contenu
Je suis plus enclin à utiliser une méthode plus technique certes mais aux effets plus variés.
Le truchement d'une rubrique html dédiée
J'ai eu aussi l'occasion de tester l'usage d'une page html avec du code css pour gérer une image en tant que bouton. L'avantage étant de pouvoir créer autant de boutons personnalisés que voulus et de pouvoir les placer où l'on veut. Cette méthode permet en outre de personnaliser les boutons en fonction de la rubrique visualisée.
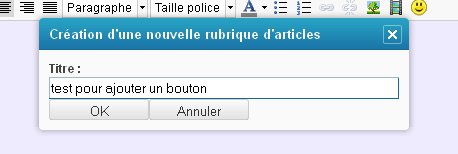
Tout cela se fait en ajoutant une nouvelle rubrique simple :



Le tout étant de trouver comment rendre cette rubrique inacessible mais surtout invisible au lecteur !
Pour l'instant en effet cette nouvelle rubrique est totalement invisible. Pour aller la chercher et la remplir :


En fait, en créant une rubrique vous ne faites qu'ajouter dans votre blog un contenant qui va comporter un ou plusieurs articles. Il se trouve que chaque article supporte le codage html :

Il faut en effet travailler sur le code html pour inclure le complément nécessaire à des "boutons".
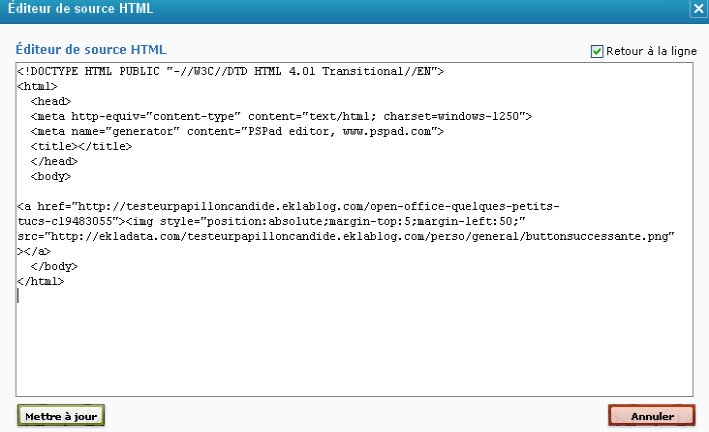
On part du principe qu'une image ressemblant à un bouton est mise à disposition dans les fichiers du blog. On va l'appeler avec une balise <img> tandis qu'avec une autre <a> on fait référence à une rubrique , un article etc... .

La balise <a> telle qu'indiquée contient le lien vers lequel pointer sur un clic gauche. Au lien d'un texte commentant cettte balise, on utilise alors une image.
Après complément du code, il suffit de cliquer sur Mettre à jour.

On voit bien apparaître le bouton sur l'article en question , reste à faire enregistrer.

On voit bien apparaître le bouton sur le blog... dans le dernier article.
Cela n'impacte pas les rubriques ni le menu. Par contre, si l'on sort de ce dernier article, le bouton n'est hélas plus visible.... à moins de reporter ce bout de code dans le corpus des autres articles...
De même, il est notable qu'en le faisant bénéficier d'un peu de code css , le bouton n'est plus visible simplement dans la page de l'article, mais à volonté n'importe où dans la fenêtre du blog:
<p style="position: absolute; top: 0; left: 100;">
La balise <p> présentée ci-dessus me permet d'amener mon image au dessus de l'article. La position absolute, forçant le conteneur <p> à se positionner par rapport au sommet de l'article. Top à 0 me donnant l'ordonnée de <p> et de son contenu. Left à 100 emportant l'image à 100 pixels à partir de la gauche.
La question se pose pour moi de savoir s'il est nécessaire d'inclure mon petit bout de code sur chaque html de chaque article soit ici :
<p style="position: absolute; top: 0; left: 100;">
<a href="http://testeurpapilloncandide.eklablog.com/open-office-quelques-petits-tucs-c19483055">
<img src="http://ekladata.com/PMmZZ4b20kvv0rbck2cMRV_d7Zw/buttonsuccessante.png" alt="" />
</a>
</p>
?
N'y a-t-il pas une méthode plus élégante pour y arriver en ajoutant un appel javascript ou ajax vers le code en question qu'il me faudrait reporter sur chaque article ?
En cherchant j'ai trouvé :
"
function afficherContenuMobile() { var url = "contenu.html"; var request = new XMLHttpRequest(); request.onreadystatechange = afficher; request.open("GET", url); request.setRequestHeader("Content-Type", "text/plain;charset=UTF-8"); request.send(null); function afficher() { if(request.readyState == 4) { var emplacement = document.getElementById("contenuMobile"); var texte = request.responseText; emplacement.innerHTML = texte; } } }
- Dans tes deux pages web (index.html et l'autre), dans la balise <head>, tu références ce nouveau fichier javascript :
<script type="text/javascript" src="contenu_mobile.js"></script>
- Dans ces deux mêmes fichiers, dans la balise <body>, tu appelles la fonction javascript comme ceci :
<body onload="afficherContenuMobile();"</body>
L'autre méthode est moins propre mais plus simple.
Avec des iframe
- Tu places le bout de code mobile dans une page quelconque. Disons, contenu.html.
- Dans tes pages web (index.html et l'autre), à l'endroit où tu souhaites voir apparaître ce bout de code, tu places une iframe :
<iframe src="contenu.html" width="??" height="??" scrolling="auto" frameborder="0"></iframe>
Tu dois réserver la place nécessaire dans les attributs height et width."Les quelques tests que j'ai réalisés ne sont pas concluants. Toutefois, l'usage de la balise iframe donne quelque chose et s'avère assez simple à utiliser. L'avantage étant en outre de s'éviter l'usage d'un code ajax, javascript trop lourd. Autre méthode bien sûr qui fonctionne : la recopie du code ... d'autant que c'est aussi la moins longue à mettre en oeuvre.
Plus tard je compléterai cet article par des retours d'écran plus clairs. Mais ça y est j'ai là une piste de recherche. A moi de tenter d'en faire quelque chose.
Pour terminer sur cette notion de bouton, il est aussib possible d'utiliser un vrai bouton html :
Codage d'un vrai bouton html
Même si Eklablog est gestionnaire de blog et que c'est déjà formidable de proposer autant de possibilités, il reste difficile d'utiliser un codage à moins d'être très rigoureux . De toute façon, Eklablog vaporise un code refusé.Pour l'heure j'ai utilisé après quelques essais malheureux, le code suivant :<p style="position: absolute; top: 0; left: 100;"><a href="http://testeurpapilloncandide.eklablog.com/open-office-quelques-petits-trucs-c19483055"><img src="http://ekladata.com/PMmZZ4b20kvv0rbck2cMRV_d7Zw/buttonsuccessante.png" alt="" /></a><input style="color: red; background-color: black;" onclick="location.href='http://www.google.fr';" type="button"value="lien vers google" /></p>pour un résultat qui est :
En effet, cela donne l'impression de ne pas faire ce que je veux et de laisser le bouton dans l'article. Mais enregistrez cet article et appréciez l'apparition des boutons sur le titre du blog et non dans l'article :

Personnellement, plus encore qu'un codage de bouton, je préfère l'usage d'une image. Mais je voulais montrer que c'était possible sur Eklablog d'utiliser une balise <input>.
En conclusion, j'ai une piste à explorer pour adapter la présentation de mon blog comme je le souhaite, avec de nombreuses possibilités.

 Tags : bouton, menu, rubrique, image, article
Tags : bouton, menu, rubrique, image, article
-
Commentaires
Bonjour:
Je voudrais savoir s'il existe un moyen pour placer un bouton "haut de page" sur un blog chez ekalblog
Merci
Bonjour, stp que dois je changer pour remplacer " succès et santé " par ce que je veux? merci.
http://laghouatmavillenatale.eklablog.com
tahasaida@outlook.com
 Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires
 Ajouter un commentaire
Ajouter un commentaire
Au moins essayer, parfois réussir , se passionner toujours...



http://lyh3199.lo.gs/-a94365059
http://lyh3199.lo.gs/-a94365079