-
Introduction
J'utilise Paint Shop Pro (PSP) pour reconditionner la plupart de mes images depuis longtemps. Ce n'est pas le seul logiciel qui fasse ce travail, chacun peut trouver un équivalent sur le net ou dans le commerce, voire directement dans sa machine en natif ( je pense à PAINT) . Il existe d'ailleurs de très bons gratuits dont the gimp (excellent surtout en 3D mais peu ou mal documenté et en english). Chaque logiciel a ses avantages et ses inconvénients. Je ne suis pas assez habile en manipulation d'images pour en parler. Disons que PSP me convient.
Bien que j'ai une licence X par le travail , je continue d'utiliser la version 7 sur l'un de mes PC. J'estime ses outils suffisants pour ce que j'ai besoin de faire et cette version est moins gourmande en place mémoire que la X.
Je vais tenter de montrer étape par étape la fabrication d'une bannière pour Eklablog avec ce logiciel. Il n'y a pas une façon de procéder pour y arriver. La mienne semble donner un résultat pas trop mauvais. C'est pourquoi je la présente. Si vous avez un autre soft même si les menus sont un peu différents, vous devriez pouvoir adapter ma démonstration à votre cas.
Dans ce qui suivra, je ferai peu de commentaires sauf si j'estime ambigüe la présence de la seule image. J'ai essayé de photographier point par point chaque étape.

Après ouverture du logiciel, je crée une image vierge d'une taille spécifique . A noter que selon mes tests, 35 cm est une bonne largeur pour Eklablog.


Si la bannière doit occuper toute la largeur de l'écran, autant la limiter sur sa hauteur. 8 cm de haut me semble convenable pour commencer la bannière.

Comme la largeur de mon moniteur ne fait pas 35 cm, par défaut le logiciel m'offre mon image à l'échelle 1/2. Pour ce que je dois faire, ça me convient. Sinon bien sûr, vous pouvez agrandir autant que vous voulez votre image. Une image que je vais appeler par souci de commodité un conteneur dans le reste de cette démonstration.

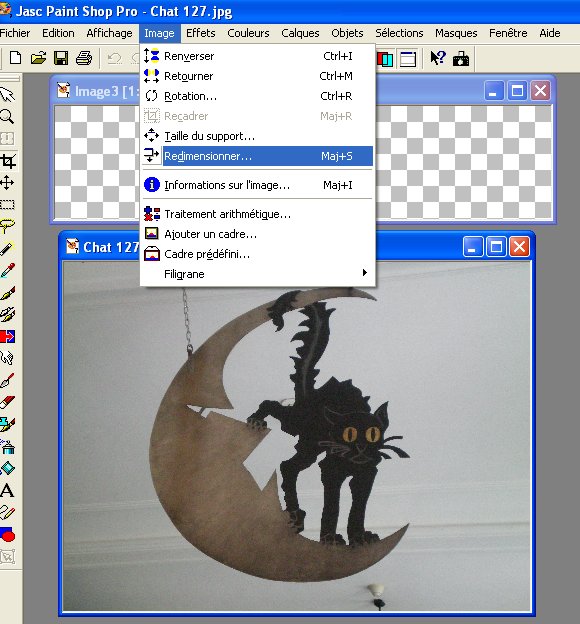
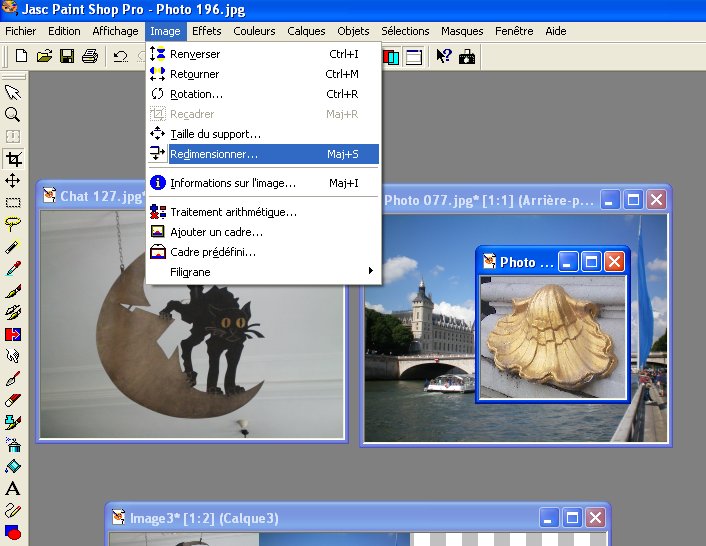
Je vais maintenant remplir mon conteneur avec des calques. Pour ce faire, j'ouvre d'abord une image que je vais adapter à mon conteneur.

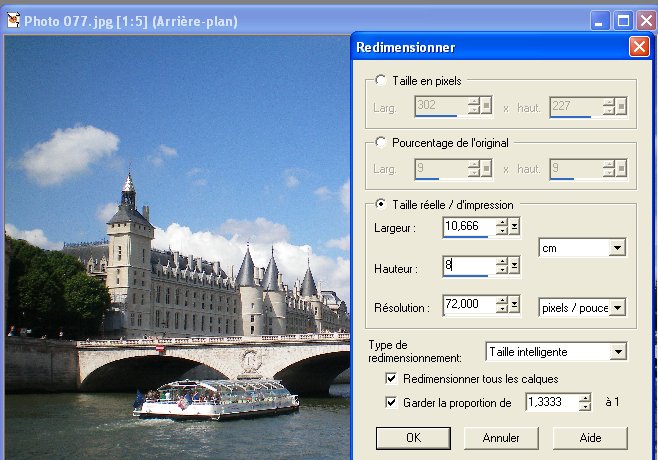
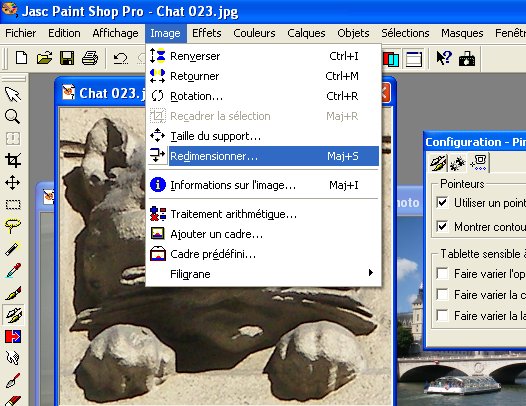
L'outil de reconditionnement est une petite merveille de calculs!

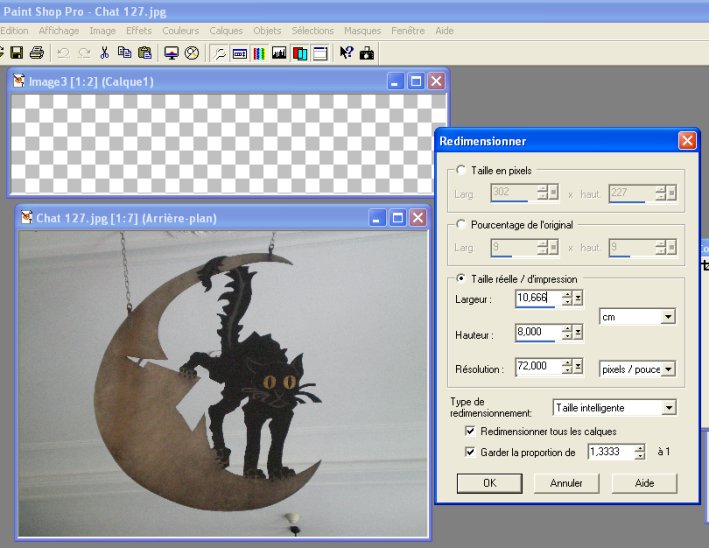
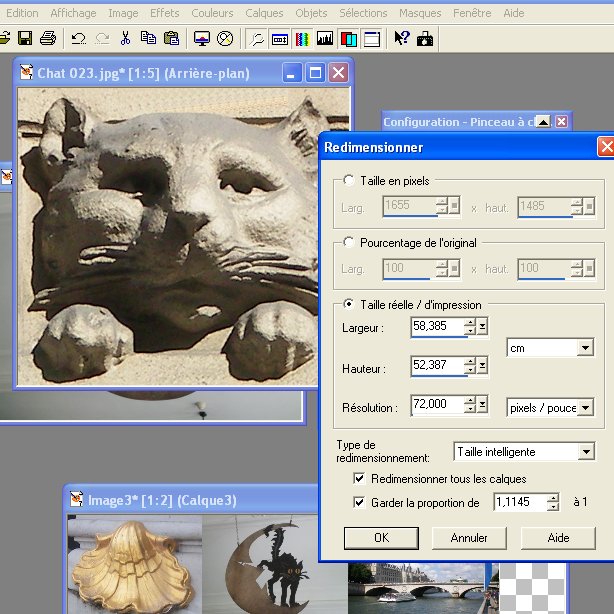
Comme tout appareil photo numérique actuel, la définition est souvent immense. D'où l'image affichée à l'échelle 1/7. C'est pourquoi il s'avère nécessaire de reconditionner la photo. Ici, j'ai un critère important à respecter pour faire rentrer cette image dans mon conteneur vierge : la hauteur doit être de 8 cm.


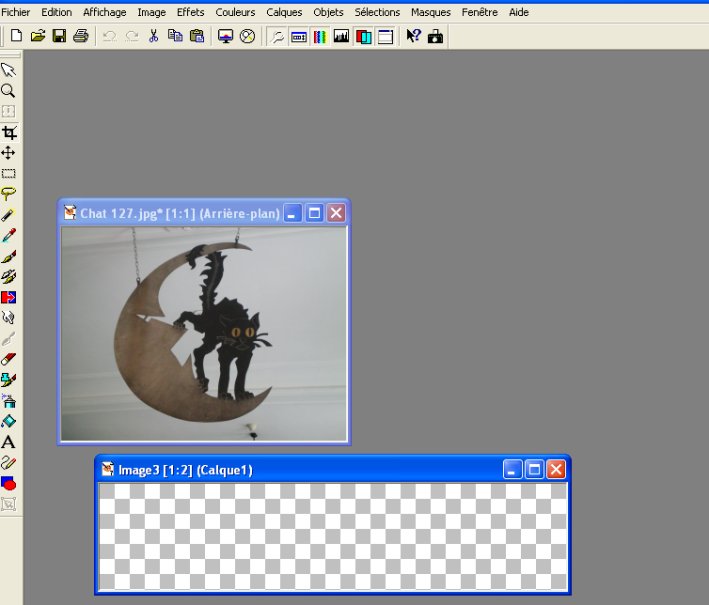
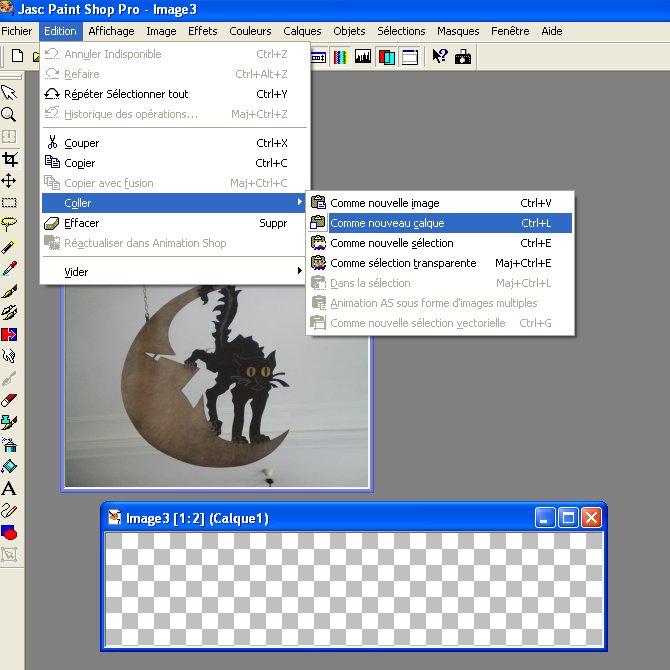
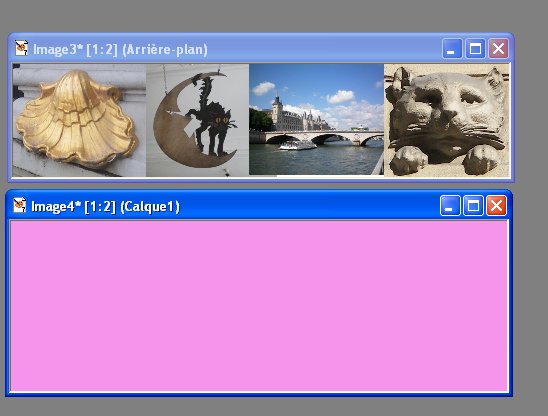
L'échelle a changé (1/1) . Il ne reste plus qu'à importer cette imagette dans le conteneur vide par un jeu de copier / collage en calque.

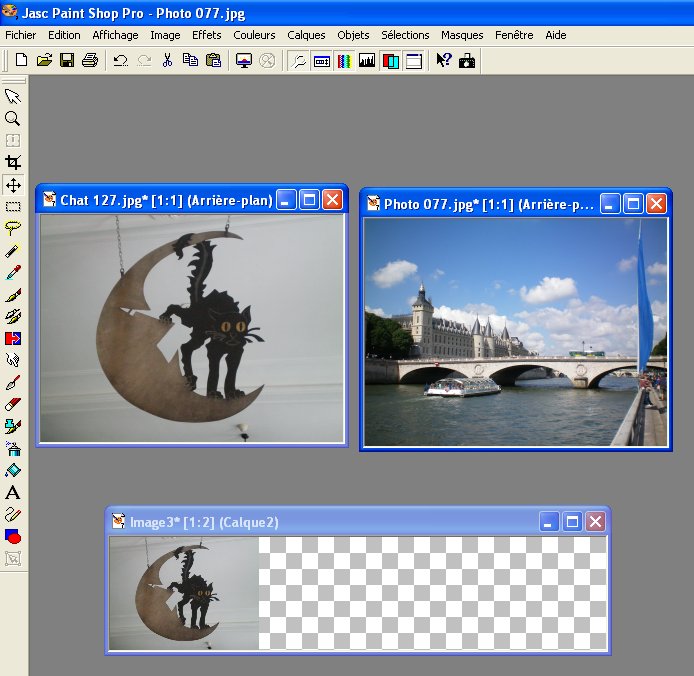
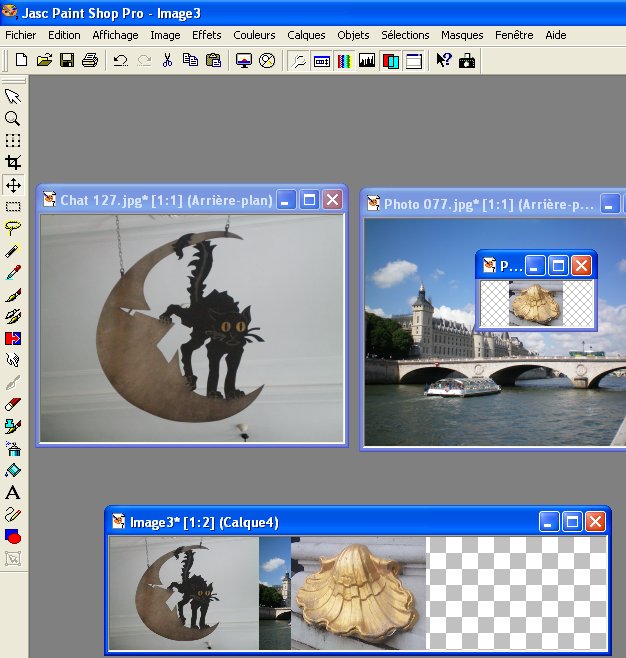
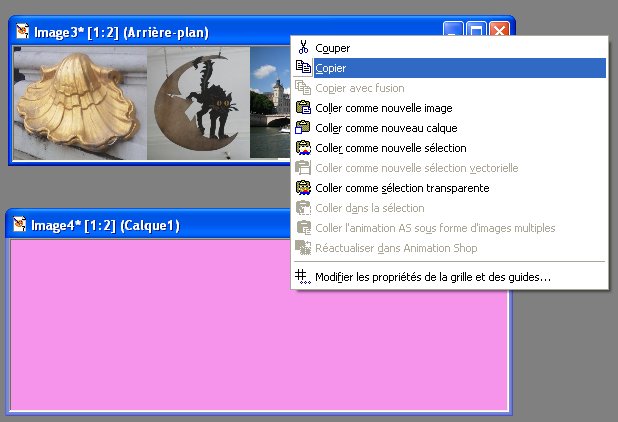
Le focus est mis sur l'image du chat pour la copie

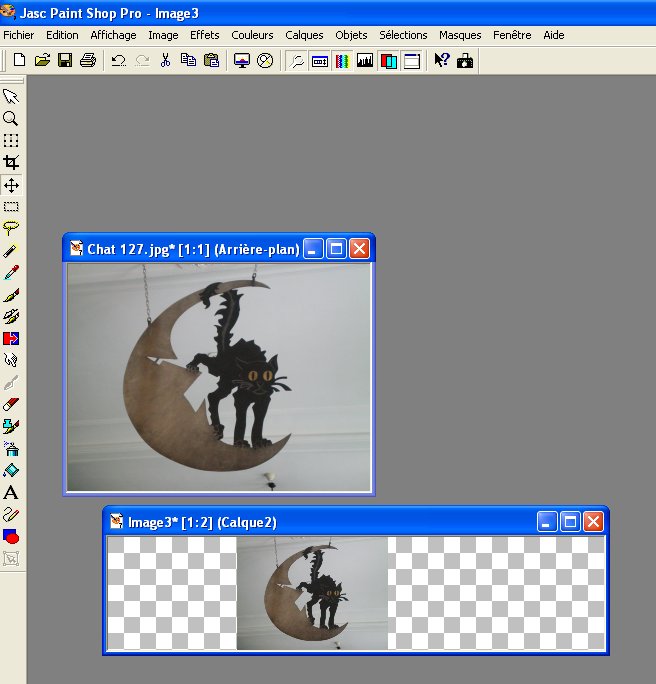
Le focus est mis après copie sur l'image3

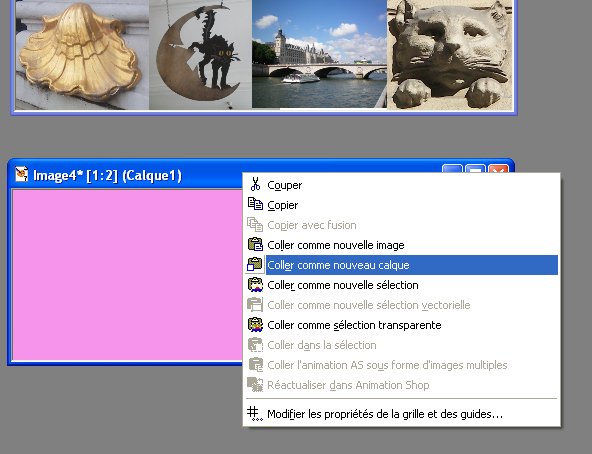
Et il ne reste plus qu'à importer en calque le chat dans le conteneur.

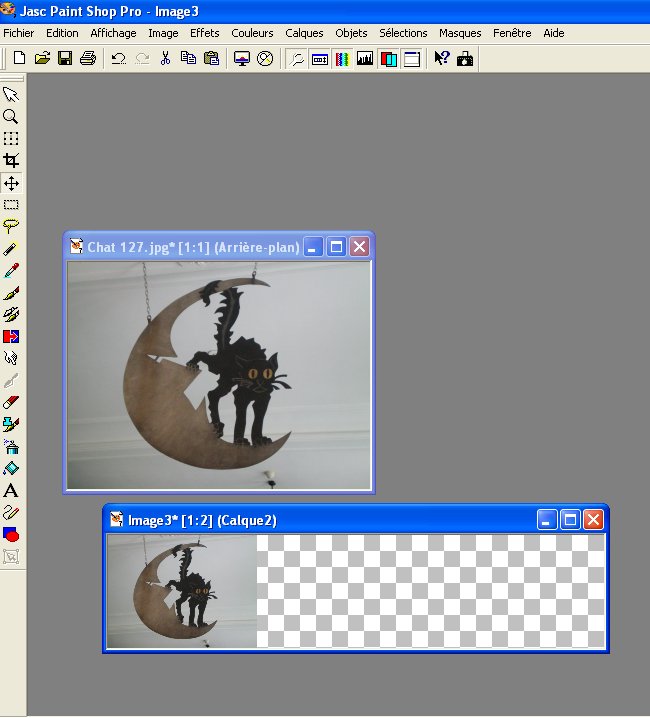
Pour la hauteur, l'adaptation est correcte. Je ne le fais pas ici mais si j'avais voulu être plus exact en zoomant, j'aurais pu vérifier au pixel près mon emplacement non plus d'image mais de calque. L'usage du calque va me permettre de déplacer dans l'image à tout moment le chat et ce sans contrainte ni altération du reste du conteneur. Bien sûr pour ce premier calque ce n'est pas parlant, mais quand nous en aurons plusieurs à manipuler dans le conteneur ce sera une autre chose.

Il suffit de cliquer sur le calque pour le déplacer sans peine dans l'image.
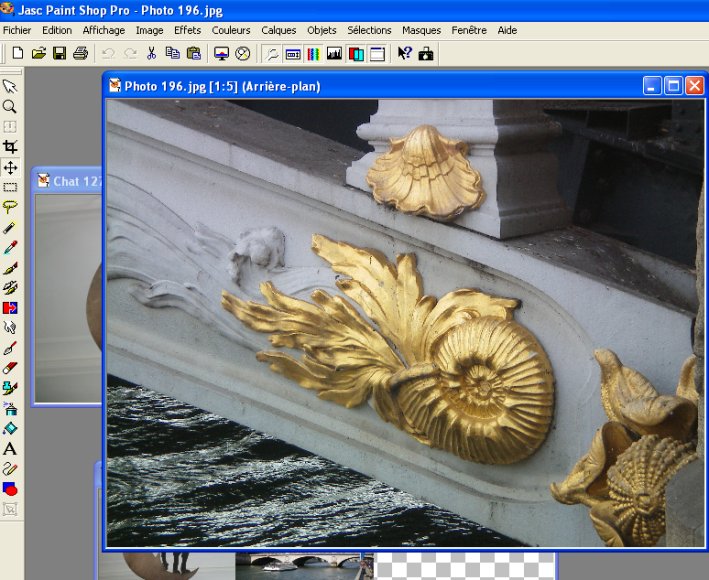
On recommence l'opération avec une autre image ?

cette fois-ci sans parole.





Je suis un grand bavard ! Vous remarquez ci-dessus une des possibilités du zoom. Mais pour cela l'usage de la mollette de la souris fait aussi des merveilles.



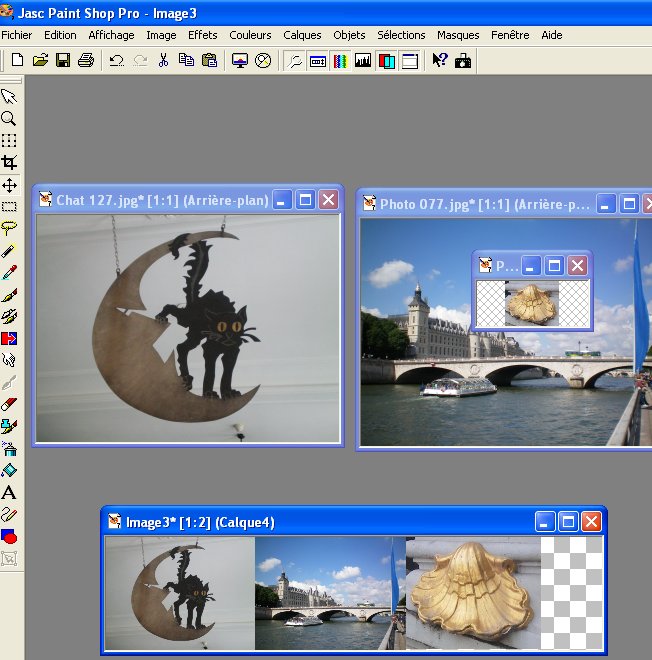
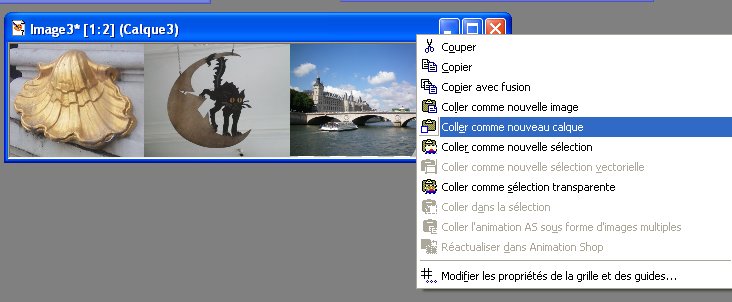
Focus mis sur l'image3 soit le conteneur de la bannière


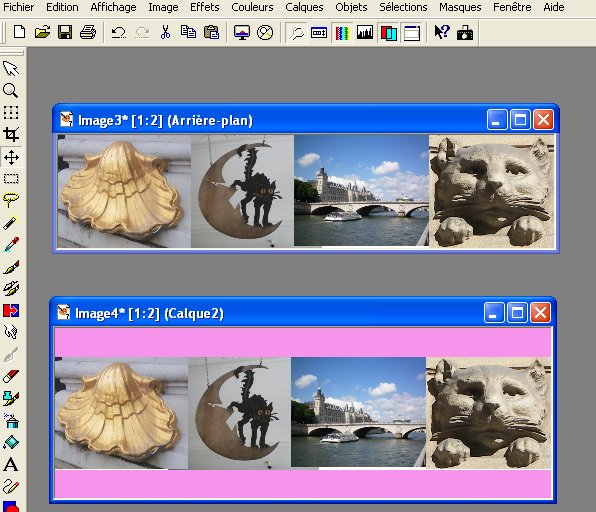
Et voilà: le second calque est inséré dans le conteneur.

Comme il s'agit de calques, je peux les déplacer dans le conteneur ( ici j'ai rapproché la conciergerie du chat) Génials les calques non ?

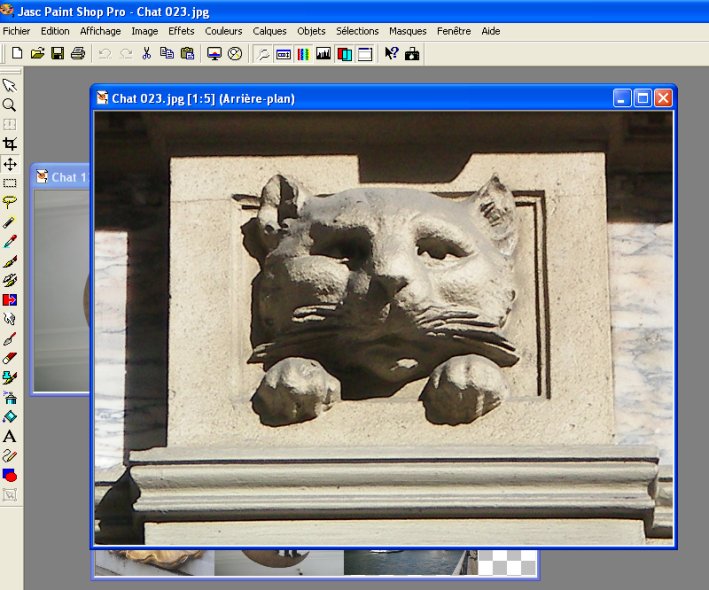
On continue le jeu, mais avec une petite variante : je ne veux pas inclure dans ma bannière toute la prochaine image (ci-dessus) mais une partie . Je vais donc recadrer ma figure.


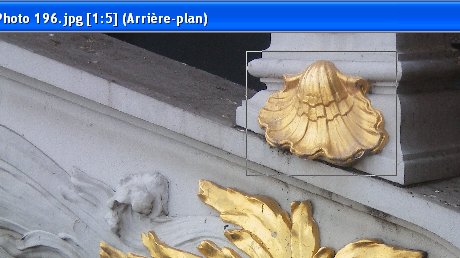
Avec ma souris je dessine le cadre de ce qui m'intéresse avant de le découper :


Il ne reste plus qu'à adapter mon coquillage à la hauteur de ma bannière:




Et maintenant j'inclus dans le conteneur de ma bannière ma coquille.

Copie avec le focus sur la coquille

Focus sur la future bannière


Et voilà un nouveau calque qui pour l'instant chevauche la conciergerie.

Mais comme il s'agit de calques, il est possible de les déplacer.

C'est super de jouer avec les cadres !

Comme on a tout compris, on continue la démo en ajoutant une petite difficulté : le clonage

D'abord je recadre sur la tête du minou



Ensuite on clone

L'icône du clonage est à droite (les deux pinceaux) Je vais cloner en carré et sur un carré de 100 pixels de côté.

Comme j'ai bien l'intention de voir mon travail, je fais apparaître mes pointeurs et mon contour.

Pour que le clonage se réalise, il faut d'abord positionner son contour sur une partie de l'image et on ne commencera le clonage qu'à partir du moment ou avec la touche Maj (Shift) du clavier on définit la zone à cloner. (Merci au célèbre Georges à ce propos
 )
)
Vous voyez le petit carré? C'est là où j'ai choisi la zone de référence que je vais cloner.
Grâce à cet outil, je vais retirer la zone d'ombre au dessus de la tête du chat.

Il ne reste plus qu'à adapter la tête du félin à la hauteur de ma bannière. Comme le reconditionnement a lieu après mes opérations de clonage, l'effet vagues un peu moche va disparaître.




Je pose le focus sur la tête du minou pour copier


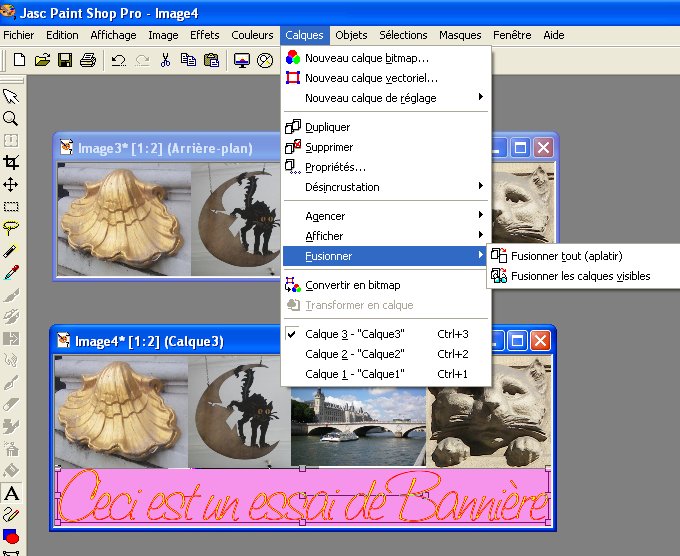
Histoire de changer un peu je montre ici qu'avec un clic droit, un menu consensuel apparaît en cliquant sur la barre de titre de la bannière.

Et voilà le calque du chat. Je vais maintenant pouvoir jongler avec mes calques.

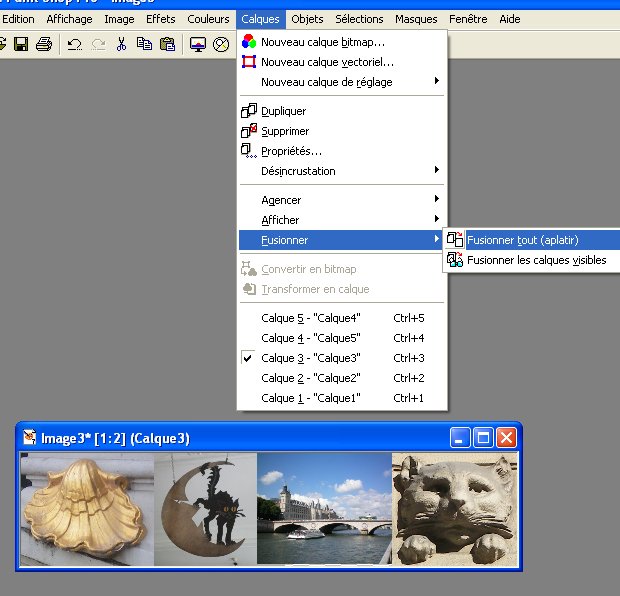
Je peux tout occuper en recouvrant une partie de calque par un autre.

Je choisis les recouvrements de calques que je veux. Ensuite, il faudra penser à fixer ces calques dans mon conteneur en les fusionnant. Si vous oubliez cette dernière étape vous risquez des soucis...
Maintenant , pourquoi ne pas rajouter du texte ? Ce que je vais faire avec un autre conteneur ( j'aurais pu utiliser le même mais bon, je l'avais réservé aux pures images)


Cette fois-ci même largeur de 35 cm pour une hauteur plus grande : 12 cm.

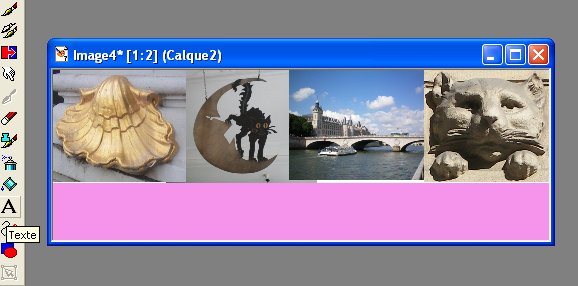
Voici mes deux images utiles

Nouvel outil ici : le pot de peinture

Je choisis de remplir ce conteneur avec du rose

J'utilise le rose en écriture(clic gauche) et en fond (clic droit) car souvent je ne sais plus qui est qui.

Il est pas beau mon rose ?

Par la même technique vue plus haut, un clic droit sur la barre de titre de mon image constituée de 4 photos pour la copier.

Un clic droit sur la barre de titre de mon conteneur en rose pour récupérer la première image sous forme de calque.

L'adaptation est bonne. Reste que je vais pouvoir écrire sur la partie rose de mon image. Comme c'est un calque j'en profite pour le déplacer sur mon fond rose et l'emmener sur une ordonnée la plus proche de 0. Ensuite, je prends mon plus beau stylo...

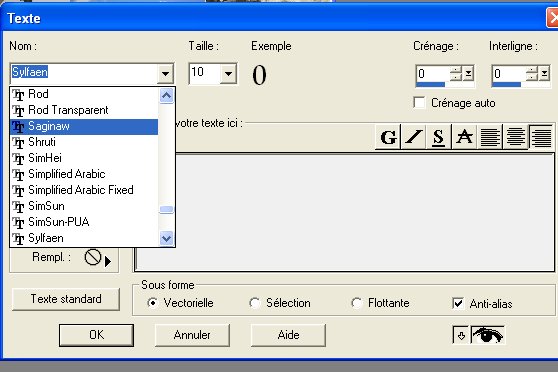
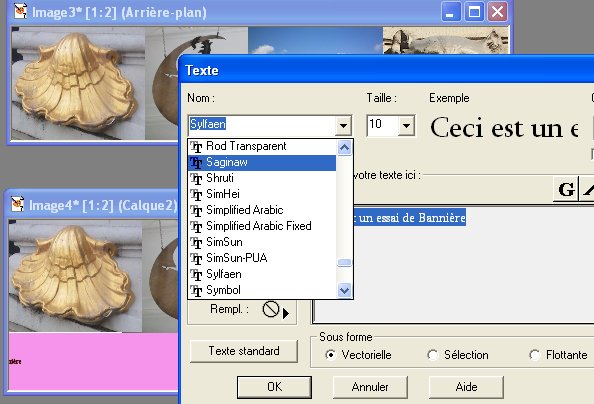
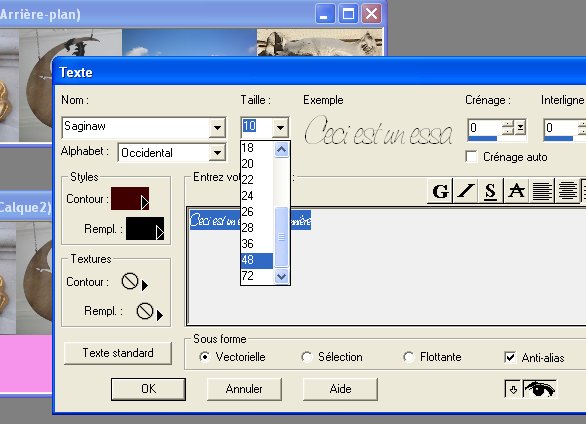
L'icône en A va m'être utile pour ça


On peut jouer ici sur de nombreux facteurs dont la police. Vous disposez en natif de pas mal de polices. Mais comme bien sûr on est difficile, vous disposez sur le net de nombreuses polices qu'il est très simple d'ajouter à votre chère petite machine.
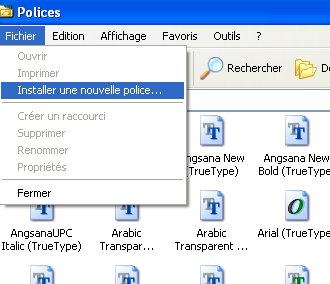
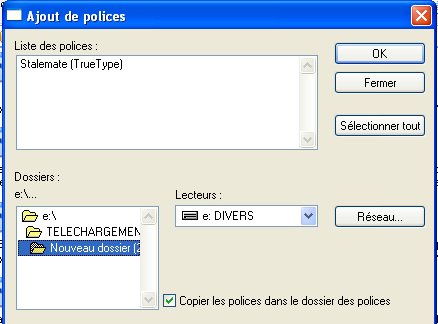
Comme j'ai la flemme d'allumer mon seven, je vous montre mon menu XP et comment rajouter une police :


Le menu Polices . Attention évitez l'affichage des catégories car on y voit rien. Prenez l'affichage classique. De mémoire sur seven ça s'appelle petites icônes.

C'est impressionnant. Dire que souvent ça ne suffit pourtant pas, il y a de quoi désespérer!
Et maintenant allons faire notre marché sur le net

Plein de références vous sont proposées autour de l'ajout de polices. La plupart sont gratuites. Le reste? Passez votre chemin c'est complétement débile de payer un truc gratuit.

par exemple

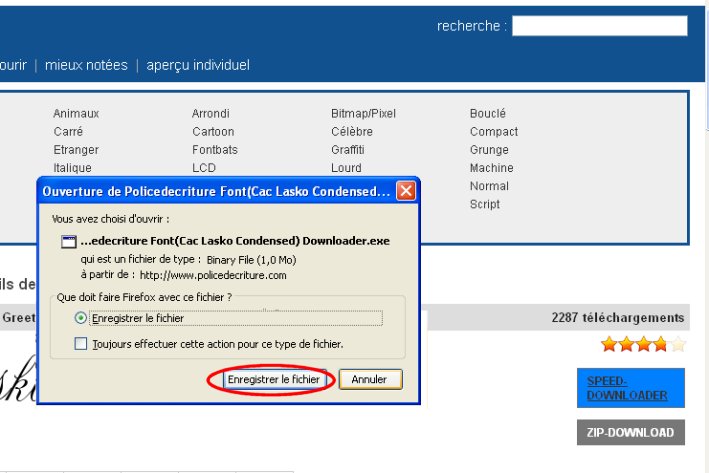
Elle est pas jolie ma petite police Lasko ? Je vais me la télécharger


Et je vois arriver la grande question : Mais quand on télécharge, ça va où dans sa machine? Et ma réponse sera : ça dépend.
Soit votre navigateur vous le dit ( fermez pas la boîte de dialogue et ouvrez les yeux) ,soit vous pouvez le savoir dans les options dudit précité navigateur.
Je ne vous montre que les options des plus courants navigateurs ( firefox et internet explorer, pour Opera et autres exotiques choses, je m'abstiendrai. Je n'ai rien contre eux mais moi y en a pas connaître
 avec une grosse méfiance envers Chrome
avec une grosse méfiance envers Chrome  que je n'apprécie pas du tout et que je connais un peu trop bien tellement il m'a posé des soucis)
que je n'apprécie pas du tout et que je connais un peu trop bien tellement il m'a posé des soucis)

Ci-dessus, les options de Firefox simples à trouver dans le menu Outils /Options
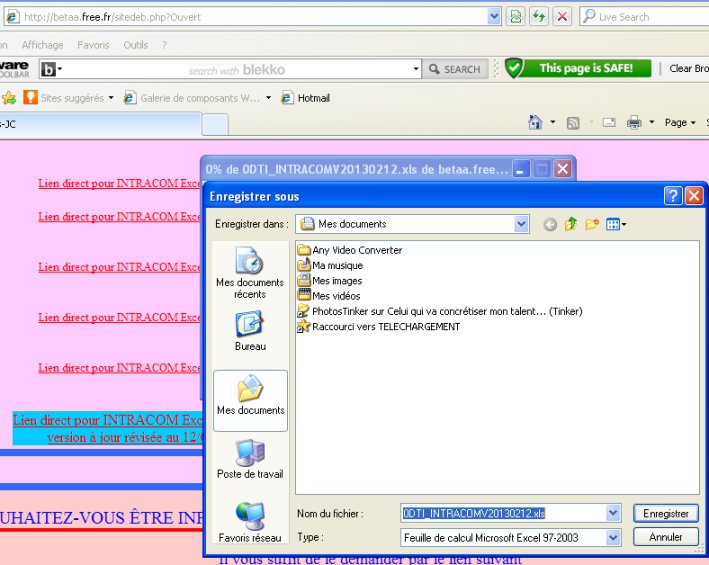
Par défaut, IE vous demande où vous voulez enregistrer ce que vous télécharger. Il est possible depuis la version 5 de IE de verrouiller l'enregistrement en jouant avec les clefs de registre. Mais attention une fausse manip et ça peut faire bien mal.
Ouvrez regedit (Démarrer, Exécuter... puis tapez regedit ou Démarrer et tapez regedit dans le champs Rechercher avec Vista).
Allez dans HKEY_CURRENT_USER\Software\Microsoft\Internet Explorer
Double-cliquez sur la valeur chaîne Download Directory
Cette valeur contient le chemin complet du dossier par défaut dans lequel seront téléchargés les fichiers (par exemple C:\Documents and Settings\xxx\Bureau).
Modifiez cette valeur par le dossier de votre choix (par exemple C:\Téléchargements).Bien passons, allons voir ce que j'ai téléchargé :

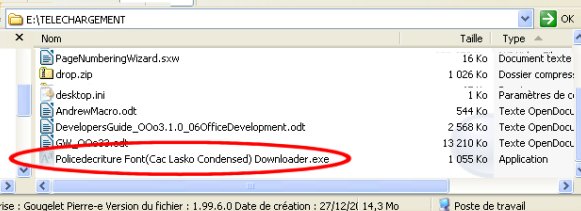
C'est un exécutable (.exe) que je vais gentiment exécuter mais en ayant pris le soin de le coller à part dans un dossier.Un exécutable peut contenir plein de trucs (dont des virus )et les envoyer n'importe où faire n'importe quoi et une police de 1,5 Mo j'ai un gros doute.
On va donc être prudent et voir le contenu de l'archive avant de lancer la décompression.

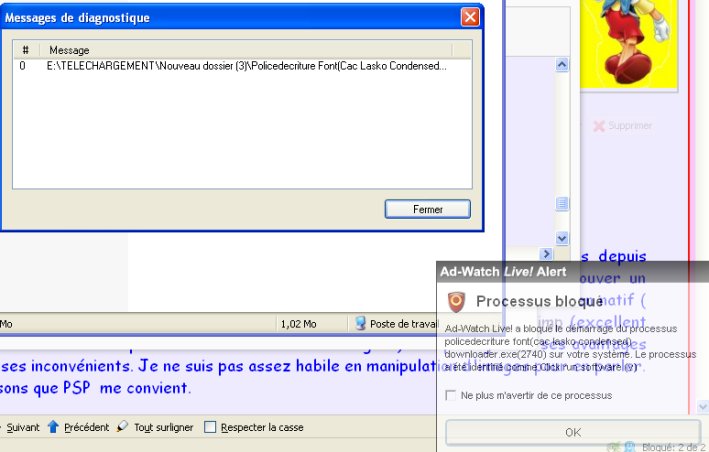
ça commence mal :

L'archive n'est pas correcte et en plus elle risque de contenir un vrai virus. On n'a pas besoin de ça. Il existe tellement de possibilités sur le net qu'il sera dommage de risquer sa petite santé sur un malheureux téléchargement un peu trop vicieux.
Je change donc de police et la suivante me donnera un meilleur résultat :

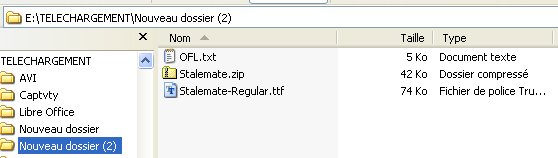
L'archive s'appelait Stalemate.zip ( d'une taille de 42 ko) ce qui m'attire moins l'attention que la précédente de plus d'1Mo (impossible pour une police aussi complexe soit-elle)
Il ne reste plus qu'à prendre OFL.txt et Stalemate-Regular.ttf et à les jeter dans le dossier Polices vu plus haut. Oui mais pas n'importe comment :


On ferme Paint Shop Pro et à sa réouverture on disposera de cette police :

C'était un exemple autour des polices à rajouter... (un petit bonus qui peut ouvir le vaste et fascinant monde des virus comme je l'ai montré) . Je reviens au reste de ma démonstration maintenant.

En même temps que j'écris mon texte dans le formulaire, en même temps sur l'image je vois ce que ça donne

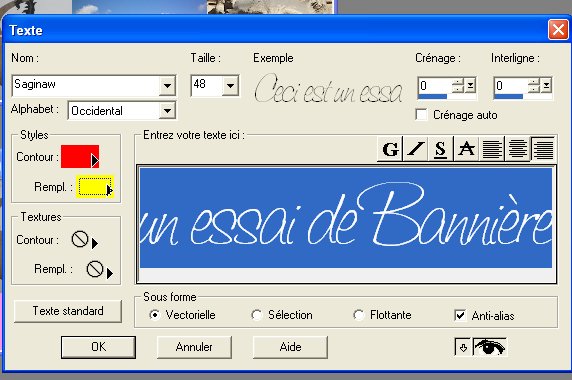
En sélectionnant tout mon texte avant d'imposer police , taille et couleur je suis sûr de mon résultat.




Sur l'image, on distingue un bout de texte

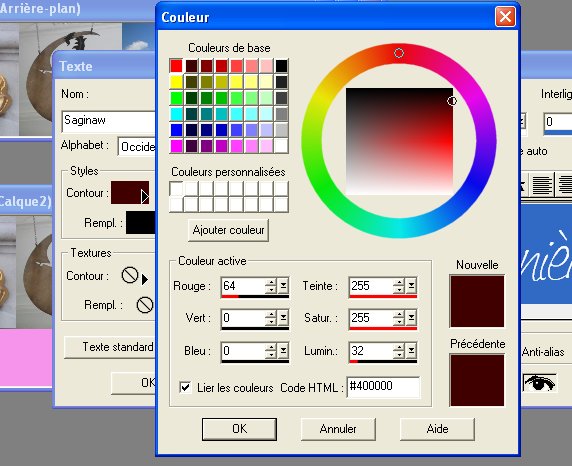
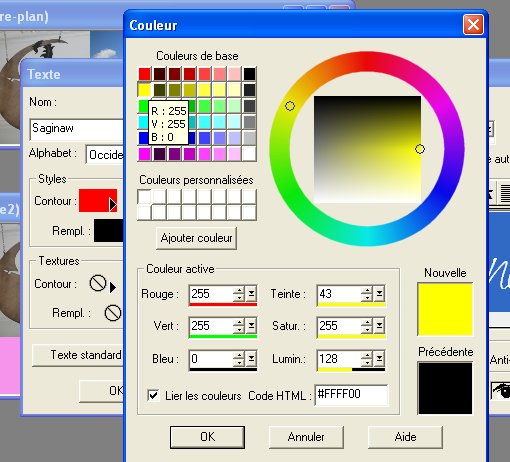
Jeu sur les couleurs



Mon texte apparaît. Je n'ai plus qu'à l'adapter à mon image.





Ne pas oublier de fusionner le tout sans quoi vous auriez une mauvaise surprise. C'est le point de détail avec les calques

Et voilà le travail.
Après, pour placer ça dans votre en-tête d'Eklablog :


Un petit parcourir vers votre jolie bannière et le tour est joué.
En espérant ne pas vous avoir trop saoulé avec ma démo...

 1 commentaire
1 commentaire
-
Eklablog semble être un hébergeur qui vous laisse une immense liberté dans la personnalisation de votre blog.
Cette liberté peut s'exercer entres autres en changeant l'organisation du blog, jouer sur les menus etc.. Sur Ekla cela semble s'appeler "Modifier le thème".
En effet par défaut , une page de ce genre vous est proposée :

Même si je suis fan du bleu, très rapidement j'ai voulu changer les couleurs et la présentation de cette page.
En bricolant un peu, j'ai découvert la barre d'outils d'Eklablog, qui vous laisse de grandes possibilités :

Qu'il soit bien clair que vous ne verrez cette barre que si vous êtes administrateur de votre blog et connecté avec vos identifiant et mot de passe. Sinon voilà ce que vous voyez :

(dans l'hypothèse où vous êtes connecté sur un autre blog avec des identifiant et mot de passe spécifiques autres que les vôtres.
Ou au pire :

Un conseil à ce propos, n'hésitez pas à inscrire quelque part les choix identifiant/mot de passe. Même si votre PC vous propose de les mémoriser pour vous, ne lui faites jamais totalement confiance.
Après connexion sur votre compte Eklablog, vous disposez donc d'une barre d'outils très utile :

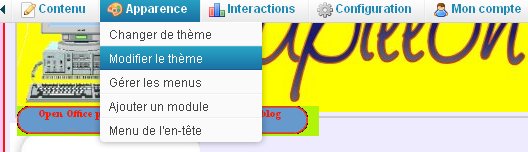
Puisque l'on veut intervenir sur le changement d'apparence, allons voir ce que cache ce menu déroulant :

Modifier le thème contient en effet une immense palette de possibilités :

Comme je n'ai pas beaucoup de temps ce matin, attardons-nous sur ce qui m'ennuie profondément et dont je n'ai pas besoin :

Je n'aime pas ces éléments et je souhaite plus encore que les modifier , les supprimer ( ce qui se révèle impossible) ou sinon les rendre invisibles ( et ça c'est possible).
Tout d'abord, il fallait savoir identifier ces éléments montrés ci-dessus .
En fait, Eklablog vous montre visuellement chaque objet de votre page dès que vous passez votre souris dessus.
En faisant quelques tests, j'ai donc pu identifier ce menu profil dans ma page Eklablog :

Il se trouve que lorsque vous passez votre souris à l'intérieur du cade "En-tête" visuellement ce que vous manipulez est mis en évidence sur votre page Eklablog.
Remarquez en décalant les boîtes de dialogue vers le bas ( un clic gauche sur la barre de titre et sans lâcher ce clic, déplacez votre boîte dans un endroit qui vous laisse apprécier visuellement ce qu'il se passe) la différence entre :
- La souris n'est pas dans la boîte de dialogue :

- Et quand la souris survole une partie du thème de l'en-tête :

Vous remarquerez une légère différence de couleur (gris bleu) tant sur la partie de la boîte de dialogue survolée que sur l'objet lui-même.
Les modifier : c'est le premier parti que j'ai choisi
En déplaçant l'objet :

On peut lui substituer des images :

Et je passe sur le choix de la police etc...
Ce menu peut s'avérer utile pour atteindre telle ou telle rubrique à votre convenance ou vous prendre la tête pour rien. Aussi, vous pouvez choisir de le supprimer visuellement.
Le rendre invisible :
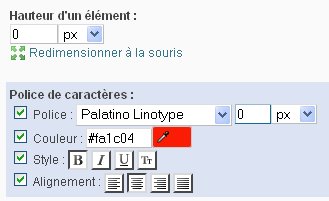
Pour ce faire, décochez l'usage d'image ( ça ne joue pas sur l'affichage mais bon c'est un truc de moins qui va désencombrer votre menu) :

et surtout indiquez une taille de police et une hauteur à 0 :

et vous remarquerez alors que votre menu agaçant est devenu invisible.

Tout aussi rapidement je peux les faire réapparaître en redonnant à ces deux points une valeur :

De nombreuses possibilités sont à exploiter sur Eklablog. Un peu de patience, d'imagination et d'audace... et vous serez heureux de vos essais sur cette plateforme. Et un petit truc maison, pourquoi ne pas créer un autre blog eklablog et l'utiliser pour faire vos tests ...?

 votre commentaire
votre commentaire
-
Description de la migration d'Overblog vers Eklablog et préambule détaillant la menace autour de la fonction repost présente sur la nouvelle version d'Overblog.
Composition de l'article :
Problématiques
Appel au support d'Eklablog autour de la migration
1er mail
2em mail
Passage à la pratique de la migration
Essai avorté de création d'un blog sur l'ancienne plateforme d'Overblog
Le bon essai avec un blog de l'ancienne plateforme d'Overblog
a) création d'un nouveau blog sur Eklablog
b) description succinte du nouveau blog Eklablog
c) les premières étapes de la migration entre Overblog vers Eklablog
d) report de l'adresse du blog d'Eklablog dans la première page d'Oveblog
e) dernière étape de la migration
f) Etat du blog Eklablog après la migration
En conclusion 11 commentaires
11 commentaires
-
Préambule
Sans doute est-il possible d'aller piquer un bout de code flash de Macromedia sur un site quelconque du genre http://flash-clocks.com/ et de l'utiliser dans un menu , un article etc... mais encore une fois cela ne me convient pas complétement même si je viens de le faire pour animer mon propre menu !
Présentons déjà la méthode que j'ai utilisée pour ce faire. Il faut savoir qu'à peu de chose près, il est possible de glisser cette animation tout autant dans un article. Mais ce dernier point n'étant pas mon propos, je passe sur sa description pour me contenter de limiter ma présentation à ce que j'ai utilisé ici, soit l'importation de cette animation dans mon menu.
Adjonction d'une animation dans Eklablog au sein du menu
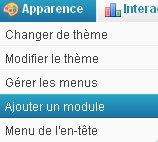
Il faut commencer par créer dans mon menu un module complémentaire par cette opération :

Sur le formulaire qui s'ouvre, il faudra choisir d'ajouter un module simple :

Dans mon exemple, je lui donne un nom :

sans oublier de faire OK
Dans l'éditeur Eklablog qui s'ouvre, je choisis d'intervenir sur le code html :

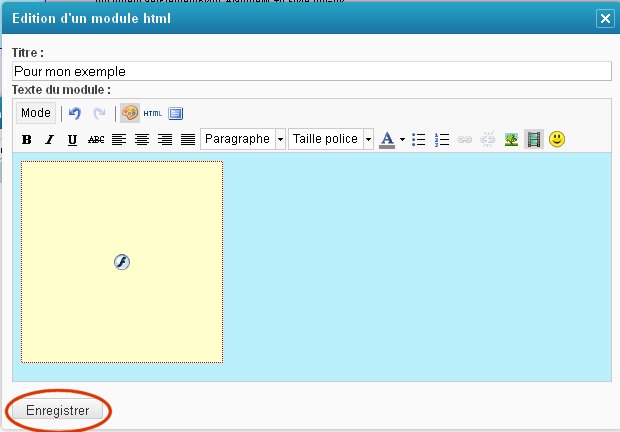
Et là je vais y coller le code fourni par un site comme http://flash-clocks.com/ :

ce qui dans le code html du module Eklablog va donner :

Comme je l'indique dans l'image ci-dessus, il faudra mettre à jour. Vous remarquerez que je n'ai rien ajouté au code fourni par le site http://flash-clocks.com. Vous allez voir que l'éditeur-interpréteur-correcteur html d'Eklablog va lui-même compléter le code par un balisage qui lui convient. Pour l'instant, après l'appui sur Mettre à jour, on obtient cet effet :

On constate bien qu'il y a quelque chose qui se passe. Mais mon horloge n'est pas visible. ( en fait c'est normal ne vous inquiétez pas). Rouvrons pour l'instant l'éditeur html pour voir la modification du code par Eklablog :

Il n'est pas de mon propos d'expliquer le code contenu, juste de bien montrer qu'Eklablog transforme un code importé en quelque chose d'autre. Dans ce contexte, je vous rassure, le résultat voulu est au rendez-vous. Il vous suffira de revenir sur le pop-up du module et de l'enregistrer pour en apprécier l'effet :

Je l'ai déjà dit plus haut, j'ai importé ici un module. Ce dernier venant compléter mon menu, il est naturel qu'en fin de menu je trouve mon module :

Et en effet , l'animation est bien là... et fonctionne!
Il est ensuite à volonté possible de changer l'emplacement de mon module, ce qui se fait toujours dans le menu (et uniquement dans le menu ) par un clic gauche prolongé sur le module et son déplacement manuellement au dessus ou au dessus d'un autre module contenu :

Comme vous l'avez remarquez, l'animation n'est pas spécialement bien centrée. La déformation est due à la fois à la largeur du menu et à la taille de l'animation. Il est toujours possible d'adapter et de centrer mon animation par une adjonction dans la balise <p> d'un bout de style css et/ou en jouant sur la largeur (width) et la hauteur (height) de l'objet tel l'exemple que j'ai utilisé :
<p style="text-align: center;"><object width="150" height="200" data="http://flash-clocks.com/free-flash-clocks-blog-topics/free-flash-clock-4.swf" type="application/x-shockwave-flash"><param name="allowScriptAccess" value="never" /><param name="src" value="http://flash-clocks.com/free-flash-clocks-blog-topics/free-flash-clock-4.swf" /><param name="wmode" value="transparent" /></object></p>
<Conclusion sur l'usage d'un widget
Bien que l'esthétique soit au rendez-vous et que l'usage de ce widget soit assez simple, cela ne me satisfait pas pleinement.
D'une part, je n'en suis qu'un modeste utilisateur et je n'ai juste que le droit de le diffuser, le modifier étant quasiment impossible.
D'autre part, il n'est pas possible de le positionner n'importe où dans OverBlog, du moins pas où je le souhaite (dans l'image de mon titre).
Enfin, si le site contenant l'animation n'est plus actif, mon animation disparaîtra.
Et puis en aparte, je n'aime pas ce qui est tout fait. La fameuse phrase qui est devenue l'adage de notre civilisation (il y a une application pour ça) ne me convient pas . J'ai un besoin maladif de comprendre et de faire à ma sauce. Je suis avant tout un chercheur auto-didacte... et rebelle .
Je veux pouvoir intervenir sur mon animation à volonté. Toujours selon ma marotte, je veux pouvoir la positionner où il me semble dans le blog. Ainsi, je cherche comment pouvoir poser cette horloge non pas dans une rubrique de menu ou dans un article, mais dans mon header.... Pour l'instant, je n'y arrive pas, étant confronté aux limites imposées par Eklablog. Mais je cherche une parade pour y arriver.
Dans ma recherche, je souhaite pouvoir substituer au flash l'usage d'un code javascript. En faisant plusieurs tests, j'ai je pense trouvé quelque chose.
Usage sans limitation du code javascript
Il ya quelques années, je me suis amusé à bidouiller une petite horloge maison en javascript. J'ai tenté puisque javascript est activé sur mon blog de la reporter sur un article ou dans un module. Comme la procédure est la même que ce soit pour un article ou un module et comme j'ai, dans la première partie de cette démonstration, utilisé un module, je vais ici montrer ce qui se passe dans un article. En fait, je vais coller mon code dans un article en utilisant l'éditeur html proposé.
Le code étant :
<!DOCTYPE HTML public "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=windows-1150">
<meta name="generator" content="PSPad editor, www.pspad.com">
<title></title>
<script language="javascript" type="text/javascript">
//*********************** l'horloge *****************************************
// petite horloge
var i=0;
var s=0;
// tour intérieur
//emplacement du centre du cercle XY
var X=100;
var Y=100;
//------------------------------------------------------------------------------------------------
function Coursedutemps()
{
// horaire actuel
horaire=new Date();
s=horaire.getSeconds();
m=horaire.getMinutes();
h=horaire.getHours();
if (h>12){h=h-12;}
// course de l'heure le point de départ est toujours X,Y et l'arrivée PS+h
ix=((X+(R-10)*Math.cos((h-3+m/60)*Math.PI/6))-X)/(R-11);
iy=((Y+(R-10)*Math.sin((h-3+m/60)*Math.PI/6))-Y)/(R-11);
px=X;
py=Y;
for (i=1;i<R-31;i++)
{
px=px+ix;
py=py+iy;
document.getElementById("AiguilleH"+i).style.left=px;
document.getElementById("AiguilleH"+i).style.top=py;
}
// course de la minute le point de départ est toujours X,Y et l'arrivée PS+m
ix=((X+(R-10)*Math.cos((m/5-3)*Math.PI/6))-X)/(R-11);
iy=((Y+(R-10)*Math.sin((m/5-3)*Math.PI/6))-Y)/(R-11);
px=X;
py=Y;
for (i=1;i<R-21;i++)
{
px=px+ix;
py=py+iy;
document.getElementById("AiguilleM"+i).style.left=px;
document.getElementById("AiguilleM"+i).style.top=py;
}
// course de la seconde le point de départ est toujours X,Y et l'arrivée PS+s
ix=((X+(R-10)*Math.cos((s/5-3)*Math.PI/6))-X)/(R-11);
iy=((Y+(R-10)*Math.sin((s/5-3)*Math.PI/6))-Y)/(R-11);
px=X;
py=Y;
for (i=1;i<R-11;i++)
{
px=px+ix;
py=py+iy;
document.getElementById("AiguilleS"+i).style.left=px;
document.getElementById("AiguilleS"+i).style.top=py;
}
setTimeout("Coursedutemps()",600);
}
//******************** fin de l'horloge ************************************
</script>
</head>
<body>
<!-- horloge indicative -->
<div style="position:absolute;border-color:red;border-style:solid;border-width:2;width:200
;height:200;margin-left:200;margin-top:200;background-color:silver;">
<script language="javascript" type="text/javascript">
document.write('<div id="XY'+i+'" style="position:absolute;font-size:1px;left:'+X+';top:'+Y+
';width:1;height:1;background-color:blue;color:yellow;">*</div>');
// le rayon du cercle autour de XY
var R=50;
// le cercle de rayon R autour de XY
for (i=0; i <360;i++)
{
document.write('<div id="P'+i+'" style="position:absolute;font-size:1px;'+
'width:3;height:3;background-color:red;color:red;"></div>');
document.getElementById("P"+i).style.top=Y+R*Math.sin(i);
document.getElementById("P"+i).style.left=X+R*Math.cos(i);
}
// les axes
for (i=0;i<R;i++)
{
//dessin des secondes
if (i<(R-11))
{
document.write('<div id="AiguilleS'+i+'" style="position:absolute;font-size:1px;left:'+X+
';width:2;height:2;background-color:blue;color:yellow;">*</div>');
document.getElementById("AiguilleS"+i).style.top=Y-i;
}
//dessin des Heures
if (i<(R-31))
{
document.write('<div id="AiguilleH'+i+'" style="position:absolute;font-size:4px;left:'+X+
';width:6;height:6;background-color:red;color:black;">*</div>');
document.getElementById("AiguilleH"+i).style.top=Y-i;
}
//dessin des Minutes
if (i<(R-21))
{
document.write('<div id="AiguilleM'+i+'" style="position:absolute;font-size:4px;left:'+X+
';width:4;height:4;background-color:orange;color:yellow;">*</div>');
document.getElementById("AiguilleM"+i).style.top=Y-i;
}
}
// les heures marquées
var T="I,II,III,IV,V,VI,VII,VIII,IX,X,XI,XII";
var Chiffres=T.split(",");
for (i=0; i <12;i++)
{
document.write('<div id="H'+i+'" style="position:absolute;font-type:Arial;font-size:12px;'+
'width:10;height:10;color:black;">'+Chiffres[i]+'</div>');
document.getElementById("H"+i).style.top=Y+(R-3)*Math.sin((i-2)*Math.PI/6);
document.getElementById("H"+i).style.left=X+(R-3)*Math.cos((i-2)*Math.PI/6);
}
// les points des secondes de 1 à 60
for (i=1; i <61;i++)
{
document.write('<div id="PS'+i+'" style="position:absolute;font-size:2px;'+
'width:4;height:4;background-color:blue;color:red;"></div>');
document.getElementById("PS"+i).style.top=Y+(R-10)*Math.sin((i/5-3)*Math.PI/6);
document.getElementById("PS"+i).style.left=X+(R-10)*Math.cos((i/5-3)*Math.PI/6);
}
Coursedutemps();
</script>
</div>
<!-- fin de l'horloge indicative -->
</body>
</html>En fait, Eklablog en modifie la structure en rajoutant un balisage à lui et du coup, plus rien ne marche. J'ai bien une balise <div> à l'écran et rien ne se passe.
Par contre, toujours sur Eklablog, si je colle cette page html non pas dans un article mais en l'enregistrant dans les fichiers du blog, il se trouve q'Eklablog n'altère plus sa structure et que ça fonctionne.

Il suffit donc d'importer ma page html complète en tant que fichier ( et non comme article !) et Ekalblog ne peut plus altérer son code.

Sur l'image ci-dessus, l'article se nomme banniere1.html
Pour mon exemple, je livre ici le lien qui fonctionne : http://ekladata.com/testeurpapilloncandide.eklablog.com/perso/memos%20pour%20blog/horloge%20maison/banniere1.html
Si vous cliquez sur ce lien vous obtiendrez ma petite horloge certes plus modeste que le widget de la première partie, mais vous verrez surtout que le code fonctionne.
La question étant non seulement de pouvoir faire fonctionner cette petite animation, mais ne la faire fonctionner directement au sein d'un article pour commencer :
Encapsulage du code de la page html dans un article
En html, il existe un moyen pour encapsuler dans une autre page html un autre conteneur : la balise <iframe> . Je n'en détaille pas tous les secrets, mais ce truc est génial et permet de grandes choses.
Voici le code que je vais utiliser dans l'éditeur html de ce même article que vous lisez en cet instant :
<p><iframe src="http://ekladata.com/testeurpapilloncandide.eklablog.com/perso/memos%20pour%20blog/horloge%20maison/banniere1.html" frameborder="0" scrolling="no" width="300" height="300"></iframe></p>
En refermant l'éditeur html vous allez obtenir ca :

C'et pas bien joli et on dirait que ça n'a pas marché. Mais si vous avez lu la première partie de mon exposé, vous retrouvez ici la même apparence avant validation du code du widget dans un module. On peut donc y croire . D'ailleurs en enregistrant la modification de l'article apportée avec cette balise <iframe>, j'obtiens :
L'animation que vous voyez ci-dessus EST mon petit script javascript qui FONCTIONNE très bien sur Eklablog.
Preuve est donc faite qu'il est possible sur Eklablog de faire un script javascript dans une page html bien construite ( mon exemple est rudimentaire mais pour ce test cela suffit) et de l'enregistrer non pas dans un article (car le code serait corrompu par l'éditeur ou plutôt le correcteur html ) mais en tant que fichier et d'appeler ensuite cette page dans une bannière <iframe> .
Le résultat est magique tel que je le montre ci-dessus. Mais ce n'est toujours pas ce que je veux faire. Mon but je le repète étant de dégager cette animation dans mon header.
Usage de <iframe> pour animer la bannière
Dans un précédent article adjonction de boutons dans l'image de banniere j'ai démontré qu'il était possible par dessus une image de bannière d'ajouter des boutons ou des liens sous forme d'images ayant le comportement de boutons. Essayons d'en faire autant avec ma petite animation javascript.
Je vais reprendre mon <iframe> encapsulée dans une balise <p> à laquelle je tente d'ajouter un style comme :
<p style="position: absolute; top: 0; left: 100;">
Visuellement après avoir fermé l'éditeur html j'obtiens au sommet de cet article :

Ce qui ressemble bien aux résultats avant validation qui m'ont jusqu'ici permis d'impacter mon image de titre. Il me reste plus qu'à enregister cet article pour voir ce que ça donne en réalité:

Et voilà ça fonctionne !
Conclusion
Il et donc tout à fait possible d'impacter avec une animation javascript, tout comme d'utiliser des boutons par dessus l'image de titre que l'on a coutume d'appeler bannière. L'idéal je pense serait à terme de rajouter dans tout article une balise <iframe> encapsulée dans une autre balise <p> avec un style css de position absolute afin d'y apposer et animation et boutons à volonté.
Au regard de ma démonstration, j'estime satisfaisante cette étude et une ouverture vers une personnalisation plus avancée de mon blog.

 3 commentaires
3 commentaires
-
Préambule
Indubitablement, il est possible de personnaliser la présentation de son blog en jouant sur de nombreux paramètres fournis par Ekalblog.
Je ne veux pas me contenter des liens qui sont offerts par une rubrique quelconque dans un menu de côté. J'ai en effet particuliérement envie de voir apparaître juste en dessous de mon image de titre, des boutons pour accéder rapidement à telle ou telle rubrique.
En fait, plusieurs méthodes sont applicables pour y arriver. En fait, en aucun cas je ne vais obtenir des boutons mais au mieux des cellules de tableau ou des images cliquables. Comme c'est de toutes façons ce qui m'intéresse, je les batise ici du terme impropre de boutons.
Grosso-modo, je vais décrire deux manières d'y arriver, présentant chacune leurs avantages et inconvénients.
Commençons d'abord par la méthode la moins technique :
Affichage de boutons sans codage
En effet, aucun codage n'est nécessaire pour cette méthode. Il suffit de jouer avec le menu Apparence d'Eklablog, pour obtenir quelque chose de pas trop mal.
On accède ainsi au menu :

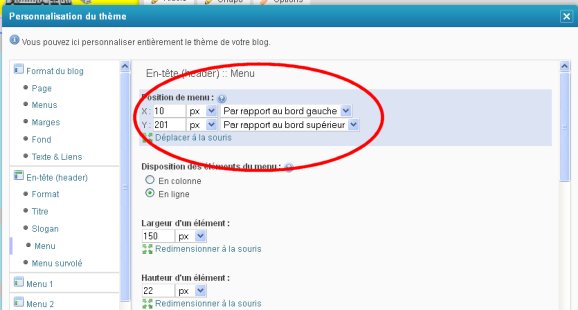
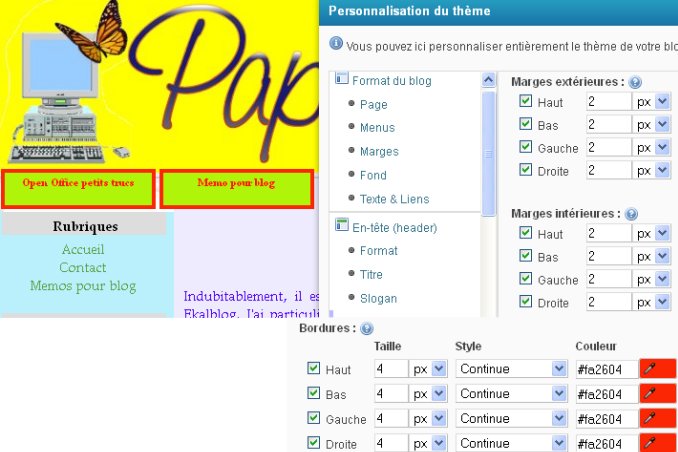
Ce qui ouvre le formulaire ci-dessous dans lequel on ne regardera que la partie traitant de l'en-tête :

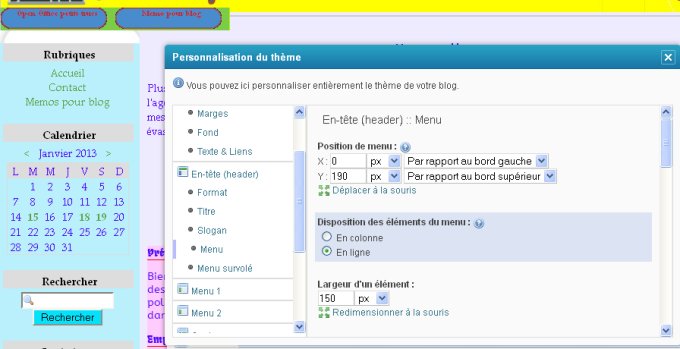
Plus particuliérement, la sous-partie du menu de l'en-tête :

Sur l'image ci-dessus, il est à remarquer que lorsque la souris survole le cadre bleu clair de la disposition des éléments du menu, cela met en évidence (en fond vert clair) le cadre de ce fameux menu.
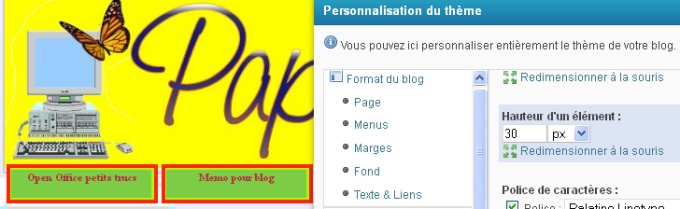
Eklablog autorise le déplacement de ce menu, sur l'ensemble de l'écran par les coordonnées abcisse ordonnée :

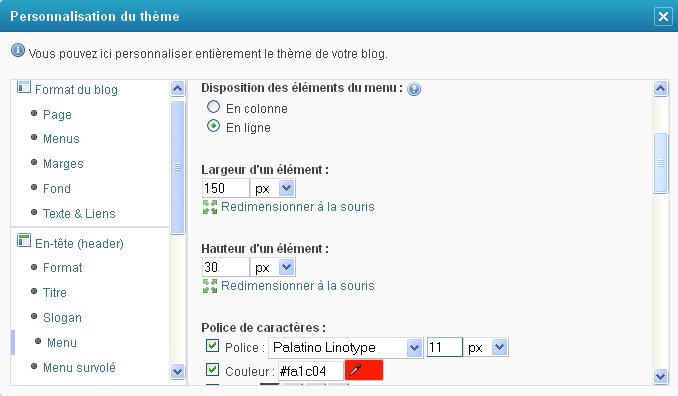
Il est aussi possible d'attribuer une largeur et une hauteur qui seront appliquées à chaque élément du menu ainsi qu'un choix de police pour les textes de ces derniers :

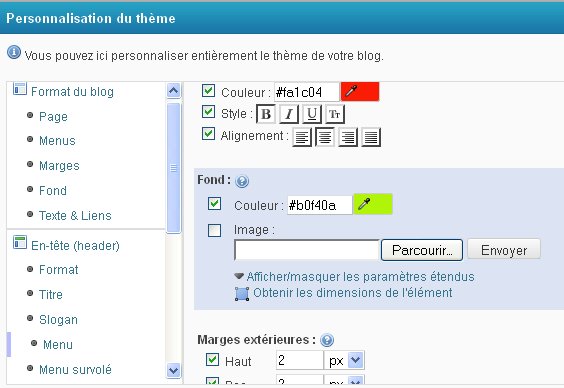
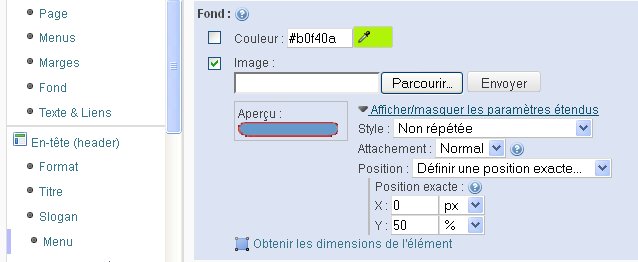
On peut encore choisir un fond de couleur à appliquer sur ces boutons (ici vert clair), voire même, vous pouvez choisir une image comme fond de chaque bouton ( exemple plus bas):

Il est possible de se contenter du jeu d'encadrement proposé plus bas pour faire de chaque élément plus une cellule de tableau qu'un bouton :

Marges et bordures sont bien les preuves flagrantes que ce menu proposé dans l'en-tête n'est en fait qu'un tableau ....
Bien évidemment, chaque élément est alors une cellule dont j'ai caricaturé l'encadrement pour que cela soit bien visible.
Personnellement, cela ne me satisfait pas. D'une part je ne trouve pas trés élégant ce cadrage en tableau, trop rectiligne. D'autre part, le texte de chaque élément s'il est centré horizontalement, ne l'est pas verticalement... à moins de jouer manuellement sur la hauteur de ce menu-tableau :

J'ai tenté pour atténuer ce côté cellule de tableau de retirer les bordures visibles et de jouer sur un fond d'élément non pas avec une couleur mais avec une image :

Il faut alors jouer sur la taille de l'image jusqu'à arriver à centrer le texte dans l'image. En jouant sur les marges, on peut ainsi isoler chaque élément de façon plus élégante qu'un encadrement de tableau.
Concernant mon exemple ça donne :


Concrétement voilà le résultat obtenu :

Bref, le résultat n'est pas si mauvais que ça. Ce n'est pas vraiment un bouton que l'on obtient, toujours un tableau mais on arrive avec cette méthode à créer un semblant de bouton qui fonctionne bien à l'écran, sauf peut-être sur le plan de l'aspect esthétique de la police .
Sans codage, c'est déjà bien. Mais cela présente l'inconvénient de devoir attribuer les mêmes typologies de présentation à ces fameux faux boutons, même taille, même couleur, même police et un alignement en ligne ou en colonne unique. Ici pas d'originalité ...
Si jusqu'ici j'ai présenté une façon de créer un menu de quasi-boutons sous l'image d'en-tête, je n'ai pas encore expliqué comment remplir les élements en question avec un appel sur telle ou telle partie du blog ... ou d'ailleurs d'autre chose extra-blog (pourquoi pas ?)
Association des liens aux boutons du menu
En fait, l'association d'un lien se fait très simplement encore par le menu Apparence :


Et voilà comment d'une part, donner un texte à chaque élement ( le champ s'appelle titre sur l'image ci-dessus) et surtout comment y lier un lien vers telle ou telle rubrique du blog, le tout sans avoir besoin de rajouter du balisage ou un quelconque code javascript.
Profitons de l'occasion pour expliquer aussi comment il est possible de connaître les liens en question, dans l'hypothèse où ces derniers concernent des rubriques du blog ou des articles.
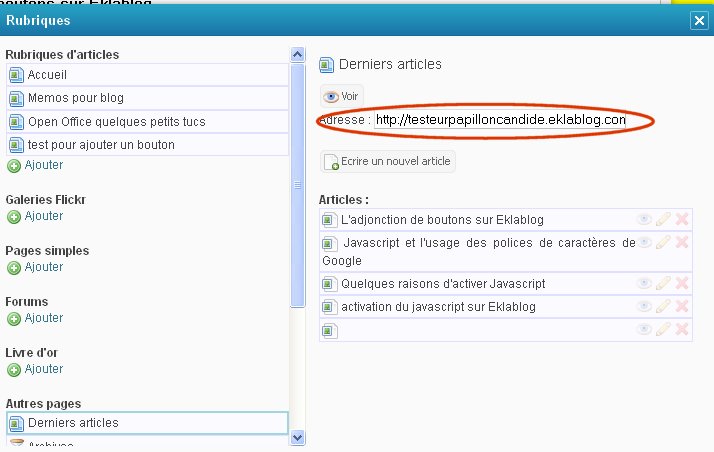
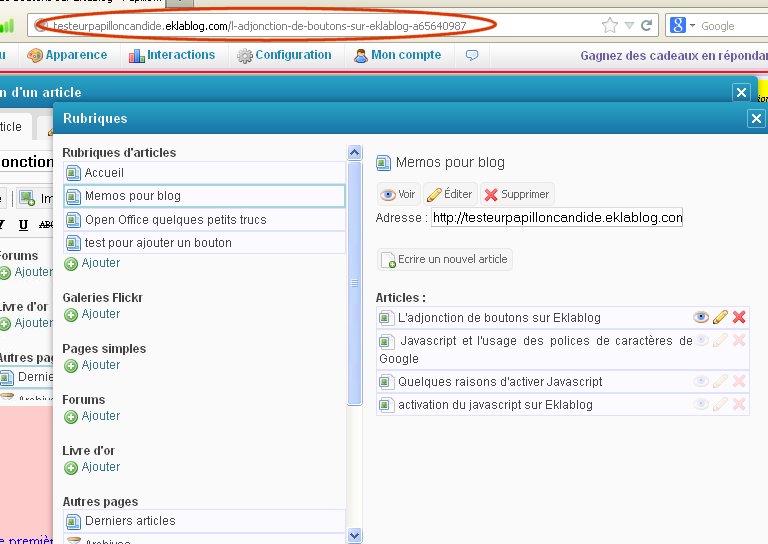
Il suffit de regarder dans le menu Contenu :

et d'ouvrir la lecture des rubriques pour en connaître les liens qu'il faudra reporter dans le champ Url montré plus haut (voir encadré ci-dessous) :

On peut en faire autant avec un article plutôt qu'une rubrique, mais un petit différemment :
On ouvre un article par l'icône en forme d'oeil :

Ce qui permet d'ouvrir l'article en question en fond de navigateur. Il suffit alors de récupérer par un classique copier/coller l'Url de l'article requis. En le reportant ensuite dans le champ url évoqué plus haut, c'est gagné.

Cette première méthode, la plus simple, sans doute la plus rapide a pour moi beaucoup trop de défauts :
- pas assez souple, elle impose un alignement en colonne ou en ligne de chaque élément,
- Peu originale et rigide, elle ne respecte ni l'image utilisée qui est déformée, ni le texte contenu
Je suis plus enclin à utiliser une méthode plus technique certes mais aux effets plus variés.
Le truchement d'une rubrique html dédiée
J'ai eu aussi l'occasion de tester l'usage d'une page html avec du code css pour gérer une image en tant que bouton. L'avantage étant de pouvoir créer autant de boutons personnalisés que voulus et de pouvoir les placer où l'on veut. Cette méthode permet en outre de personnaliser les boutons en fonction de la rubrique visualisée.
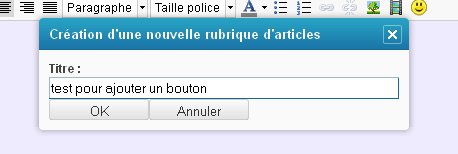
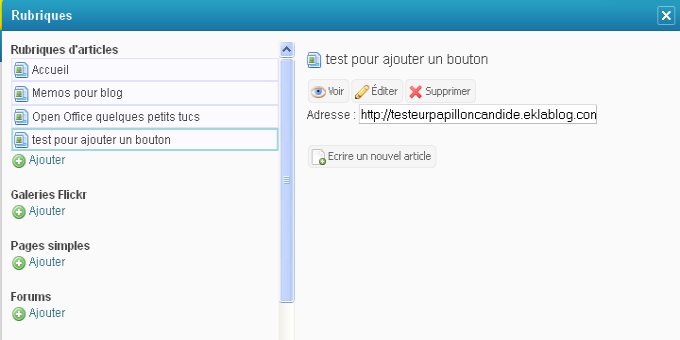
Tout cela se fait en ajoutant une nouvelle rubrique simple :



Le tout étant de trouver comment rendre cette rubrique inacessible mais surtout invisible au lecteur !
Pour l'instant en effet cette nouvelle rubrique est totalement invisible. Pour aller la chercher et la remplir :


En fait, en créant une rubrique vous ne faites qu'ajouter dans votre blog un contenant qui va comporter un ou plusieurs articles. Il se trouve que chaque article supporte le codage html :

Il faut en effet travailler sur le code html pour inclure le complément nécessaire à des "boutons".
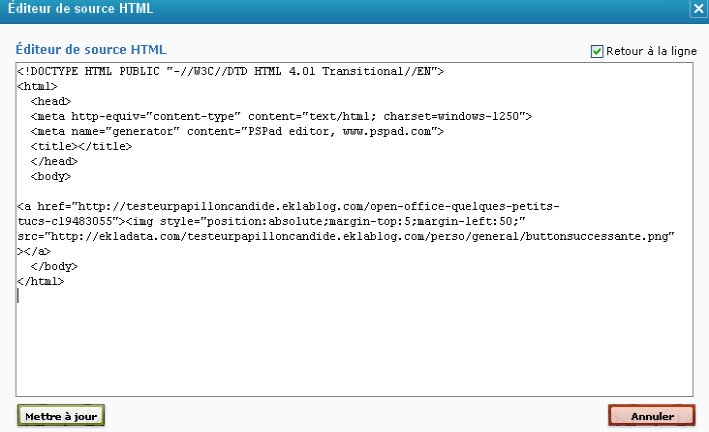
On part du principe qu'une image ressemblant à un bouton est mise à disposition dans les fichiers du blog. On va l'appeler avec une balise <img> tandis qu'avec une autre <a> on fait référence à une rubrique , un article etc... .

La balise <a> telle qu'indiquée contient le lien vers lequel pointer sur un clic gauche. Au lien d'un texte commentant cettte balise, on utilise alors une image.
Après complément du code, il suffit de cliquer sur Mettre à jour.

On voit bien apparaître le bouton sur l'article en question , reste à faire enregistrer.

On voit bien apparaître le bouton sur le blog... dans le dernier article.
Cela n'impacte pas les rubriques ni le menu. Par contre, si l'on sort de ce dernier article, le bouton n'est hélas plus visible.... à moins de reporter ce bout de code dans le corpus des autres articles...
De même, il est notable qu'en le faisant bénéficier d'un peu de code css , le bouton n'est plus visible simplement dans la page de l'article, mais à volonté n'importe où dans la fenêtre du blog:
<p style="position: absolute; top: 0; left: 100;">
La balise <p> présentée ci-dessus me permet d'amener mon image au dessus de l'article. La position absolute, forçant le conteneur <p> à se positionner par rapport au sommet de l'article. Top à 0 me donnant l'ordonnée de <p> et de son contenu. Left à 100 emportant l'image à 100 pixels à partir de la gauche.
La question se pose pour moi de savoir s'il est nécessaire d'inclure mon petit bout de code sur chaque html de chaque article soit ici :
<p style="position: absolute; top: 0; left: 100;">
<a href="http://testeurpapilloncandide.eklablog.com/open-office-quelques-petits-tucs-c19483055">
<img src="http://ekladata.com/PMmZZ4b20kvv0rbck2cMRV_d7Zw/buttonsuccessante.png" alt="" />
</a>
</p>
?
N'y a-t-il pas une méthode plus élégante pour y arriver en ajoutant un appel javascript ou ajax vers le code en question qu'il me faudrait reporter sur chaque article ?
En cherchant j'ai trouvé :
"
function afficherContenuMobile() { var url = "contenu.html"; var request = new XMLHttpRequest(); request.onreadystatechange = afficher; request.open("GET", url); request.setRequestHeader("Content-Type", "text/plain;charset=UTF-8"); request.send(null); function afficher() { if(request.readyState == 4) { var emplacement = document.getElementById("contenuMobile"); var texte = request.responseText; emplacement.innerHTML = texte; } } }
- Dans tes deux pages web (index.html et l'autre), dans la balise <head>, tu références ce nouveau fichier javascript :
<script type="text/javascript" src="contenu_mobile.js"></script>
- Dans ces deux mêmes fichiers, dans la balise <body>, tu appelles la fonction javascript comme ceci :
<body onload="afficherContenuMobile();"</body>
L'autre méthode est moins propre mais plus simple.
Avec des iframe
- Tu places le bout de code mobile dans une page quelconque. Disons, contenu.html.
- Dans tes pages web (index.html et l'autre), à l'endroit où tu souhaites voir apparaître ce bout de code, tu places une iframe :
<iframe src="contenu.html" width="??" height="??" scrolling="auto" frameborder="0"></iframe>
Tu dois réserver la place nécessaire dans les attributs height et width."Les quelques tests que j'ai réalisés ne sont pas concluants. Toutefois, l'usage de la balise iframe donne quelque chose et s'avère assez simple à utiliser. L'avantage étant en outre de s'éviter l'usage d'un code ajax, javascript trop lourd. Autre méthode bien sûr qui fonctionne : la recopie du code ... d'autant que c'est aussi la moins longue à mettre en oeuvre.
Plus tard je compléterai cet article par des retours d'écran plus clairs. Mais ça y est j'ai là une piste de recherche. A moi de tenter d'en faire quelque chose.
Pour terminer sur cette notion de bouton, il est aussib possible d'utiliser un vrai bouton html :
Codage d'un vrai bouton html
Même si Eklablog est gestionnaire de blog et que c'est déjà formidable de proposer autant de possibilités, il reste difficile d'utiliser un codage à moins d'être très rigoureux . De toute façon, Eklablog vaporise un code refusé.Pour l'heure j'ai utilisé après quelques essais malheureux, le code suivant :<p style="position: absolute; top: 0; left: 100;"><a href="http://testeurpapilloncandide.eklablog.com/open-office-quelques-petits-trucs-c19483055"><img src="http://ekladata.com/PMmZZ4b20kvv0rbck2cMRV_d7Zw/buttonsuccessante.png" alt="" /></a><input style="color: red; background-color: black;" onclick="location.href='http://www.google.fr';" type="button"value="lien vers google" /></p>pour un résultat qui est :
En effet, cela donne l'impression de ne pas faire ce que je veux et de laisser le bouton dans l'article. Mais enregistrez cet article et appréciez l'apparition des boutons sur le titre du blog et non dans l'article :

Personnellement, plus encore qu'un codage de bouton, je préfère l'usage d'une image. Mais je voulais montrer que c'était possible sur Eklablog d'utiliser une balise <input>.
En conclusion, j'ai une piste à explorer pour adapter la présentation de mon blog comme je le souhaite, avec de nombreuses possibilités.

 3 commentaires
3 commentaires Suivre le flux RSS des articles
Suivre le flux RSS des articles Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires
Au moins essayer, parfois réussir , se passionner toujours...



